Wikipedia:SVG help/Archive 6
| This is an archive of past discussions about Wikipedia:SVG help, for the period January 2013 to September 2017. Do not edit the contents of this page. If you wish to start a new discussion or revive an old one, please do so on the current main page. |
| Archive 1 | ← | Archive 4 | Archive 5 | Archive 6 | Archive 7 | Archive 8 | → | Archive 10 |
Recently I modified an image for Radioactive decay (today, in 2013). Apparently some users can't view the modified form in the article in this section (only the old version from 2009, or the new 2013 version on the actual file page). Can others see the new or old one in the main article? How to fix? I can see the new version perfectly (on Windows 7, Internet explorer 8), there can't be any internal problems with the image... Thanks, if this is the wrong place just point to the right one... M∧Ŝc2ħεИτlk 22:21, 3 January 2013 (UTC)
- Probably a caching problem (Wikimedia has been having several problems with this during recent weeks). People in Europe have been having fewer problems seeing updated image thumbnails than those elsewhere. If purging and reloading doesn't work, then you may have to just wait a few days. However, one trick that sometimes works is to change the width slightly to a size which hasn't been generated before (e.g. 221px instead of 220px, etc.). AnonMoos (talk) 09:08, 4 January 2013 (UTC)
Most peculiar. ?action=purge doesn't clear the cache.
- [149px thumbnail - correct version]
- [150px thumbnail - old version]
- [151px thumbnail - correct version]
- Stigmatella aurantiaca (talk) 10:26, 4 January 2013 (UTC)
- I do see the correct version also in the case of 150px. --Leyo 11:02, 4 January 2013 (UTC)
- Very, very, very strange! I still see the old version! It's like we are accessing different, incompletely sync'ed servers on a server farm. Stigmatella aurantiaca (talk) 16:53, 4 January 2013 (UTC)
- Now I see the correct version. So it seems that we just need to wait until all of the servers sync up, and purging can't always be relied upon to speed things up. Forcing the creation of a new image just a little bit different in size is a good trick to remember. Stigmatella aurantiaca (talk) 21:35, 5 January 2013 (UTC)
- Very, very, very strange! I still see the old version! It's like we are accessing different, incompletely sync'ed servers on a server farm. Stigmatella aurantiaca (talk) 16:53, 4 January 2013 (UTC)
- I do see the correct version also in the case of 150px. --Leyo 11:02, 4 January 2013 (UTC)
Downloading svg->png transparent color becomes black
Hi; when I want to download an svg image in png format, the downloaded image's transparent (i think at least it is) color (white) becomes black, which is very bad because the already black texts thus disappear. For example in this image: http://en.wikipedia.org/wiki/File:Wiens_law.svg all white becomes black; but in all others as well. What am I doing wrong? Thanks Hoemaco (talk) 10:40, 23 February 2013 (UTC)
- The transparent parts stay transparent when saved to PNG. Most software either recognize the transparency or convert it to white, but some may not. So what software are you using to open/edit the png? And what exactly do you want to do with it? More details will help us pinpoint your problem. Cheers! -- Orionist ★ talk 11:41, 23 February 2013 (UTC)
- I tried opening it in Irfanview, Acdsee, Neopaint and Powerpoint. Curiously, it only worked in Powerpoint (just realized I have to check it), even though it's the 2001 version. I know Neopaint is a very old software, but it can actually do transparent png, but says for these new images that they aren't transparent. Did they change the format of png some time ago? Hoemaco (talk) 12:07, 23 February 2013 (UTC)
- Well, when inserted in PowerPoint and all other MS Office programs it's working perfectly and keeping the transparency. Irfanview has its default bkgd color set to black, you can change that be going to Options-->Properties/Settings-->Viewing then changing "Main window color" to white, while making sure the first option "Show PNG/TIF/TGA/DDS alpha/transparent color" is checked, then close and reopen the program and it should work just fine. I tried to download NePaint but it's timing out so I can't help with that. The Acdsee Pro 3 I tried converts it to white, but as you might have a different/older version keep in mind that in general, image viewing software have a background color option similar to Irfanview and that may cause such a problem. You can also use Firefox or Chrome to open and view all kinds of images, if all you want is viewing. If editing is what you want to do, I recommend that you check out GIMP which is a very good free software. And if you tell me exactly what you want to do with the image I can recommend you a workaround. Cheers! -- Orionist ★ talk 13:41, 23 February 2013 (UTC)
- I tried opening it in Irfanview, Acdsee, Neopaint and Powerpoint. Curiously, it only worked in Powerpoint (just realized I have to check it), even though it's the 2001 version. I know Neopaint is a very old software, but it can actually do transparent png, but says for these new images that they aren't transparent. Did they change the format of png some time ago? Hoemaco (talk) 12:07, 23 February 2013 (UTC)
- Hoemaco -- Your programs probably can handle palette-based or indexed transparency; it's an alpha channel that they're having problems with. In late 2006, I added opaque white backgrounds to many of my SVG uploads which consisted solely of black on transparent because of various then-persisting difficulties and inconsistencies (see File:Hebrew Chai Symbol.svg and many others). But nowadays most of the glitches seem to have been ironed out, as long as you're not using completely out of date software... AnonMoos (talk) 14:43, 23 February 2013 (UTC)
- Thanks folks! I stick with my old software because I know how to use them :D I tried Gimp once, but for me it was similarly complicated as Photoshop etc; a bit too much for me. Of acdsee I'm also using a very old version - a few MB only, but it's fast and easy to use; unlike the new versions. For editing I'm just using some enhanced paintbrush stuff :) I'll try and find some newer ones, also look up this alpha channel. 188.6.71.34 (talk) 18:32, 23 February 2013 (UTC)
Ghost path in BlankMap-World-Microstates.svg

I noticed a ghost path id="path11370" in the file BlankMap-World-Microstates.svg Is this a mislabeled territory or something else?
Thanks. — Preceding unsigned comment added by Gabriel Radic (talk • contribs) 18:12, 14 March 2013
- I looked at the file history and that path was introduced when one user edited the shape of the Aral Sea in the 7 December 2012 edit, most probably by mistake. I'll go on and delete it. -- Orionist ★ talk 20:50, 14 March 2013 (UTC)
Lines with rgba values do not rasterize correctly
Lines with an alpha channel in stroke colour render as solid opaque lines in thumbnails and PNG versions, instead of the expected transparent appearance.

screenshot of how the image should look
I'm sorry if this has been asked before. I don't expect that Wikimedia servers will change the SVG rasterization engine any time soon so I'll appreciate any suggestions for making these lines using a way that will be rendered correctly. dllu (t,c) 08:40, 24 March 2013 (UTC)
- The alpha channel in your file is not only causing issues with our thumbnail engine, but also when opened in both Inkscape and Illustrator, neither of which recognized it. I guess it's not yet universally supported. I fixed it by removing the rgba values and using instead the "opacity" property by adding opacity="0.2" to each line. I've uploaded this version to your file and it's working now. Cheers! -- Orionist ★ talk 09:47, 24 March 2013 (UTC)
- Thanks! Now I will go and do the same thing for the other 8 images in the set. dllu (t,c) 18:21, 24 March 2013 (UTC)
- You're welcome! -- Orionist ★ talk 23:39, 24 March 2013 (UTC)
Subscripts do not rasterise correctly
My SVG diagram contains some subscripts for . However, in the rasterised version, the baseline seems to be not aligned to subscript even though I specified
<tspan baseline-shift="sub">0</tspan>
which should shift the zero lower regardless of font.
Screenshot (svg on left, PNG on right)
The markup for the SVG was generated with code I wrote myself and is valid SVG.
It's not a major issue but I should like to fix it nonetheless. Thanks! dllu (t,c) 20:00, 27 March 2013 (UTC)
- Don't feel like downloading and looking through the source code of these SVG files at the moment (may do so later), but it sounds like a fairly frequently encountered incompatibility with text in an element not all being at the same tagging level. E.g. in <text>TEXT<tspan>SUBSCRIPT</tspan>OTHERTEXT</text> the "SUBSCRIPT" text has an additional layer of tag embedding with respect to "TEXT" and "OTHERTEXT", and the Wikimedia SVG rendering software doesn't like this.... AnonMoos (talk) 23:01, 27 March 2013 (UTC)
- Oh, it is true that I used nested elements. Here's one of the 31 lines:
<text transform="translate(620.167,115.419)rotate(-87.6169)" style="fill:rgb(0,96,136);font-size:16px;font-family:sans-serif;text-anchor:start;dominant-baseline:middle;"><tspan font-style="italic">θ</tspan><tspan baseline-shift="sub">0</tspan> = 3.1</text>- What's the way to fix that? Should I put the TEXT and OTHERTEXT inside <tspan> elements too? dllu (t,c) 01:43, 28 March 2013 (UTC)
- In that one, it's the " = 3.1" text which is not in a tspan, while the rest is. Adding a dummy "tspan" around this (i.e. <tspan> = 3.1</tspan>) will probably help (though I can't absolutely guarantee that it will fix the problem). AnonMoos (talk) 01:58, 28 March 2013 (UTC)
- After doing some research, I found that baseline-shift="sub" doesn't work in some programs (e.g. Firefox). I've changed that code to:
<text transform="..." dy="0 10 -10"><tspan font-style="italic">θ</tspan><tspan>0 = 3.1</tspan></text>- after being inspired by the superscript in File:US Natural Gas Production.svg. But it still seems to be not rasterising correctly (it is the case for the natural gas graph too). Oh well, nobody can read the text in the image in the thumbnail anyway. dllu (t,c) 08:08, 28 March 2013 (UTC)
request
 Is there anybody who can convert this image into SVG? Ischa1 (talk) 11:47, 3 April 2013 (UTC)
Is there anybody who can convert this image into SVG? Ischa1 (talk) 11:47, 3 April 2013 (UTC)
- I pulled it into CorelDraw, did a trace detailed logo, and readded the text. Colors are a bit off, and I cannot get Commons Upload Wizard to respond right now. Glrx (talk) 20:23, 3 April 2013 (UTC)
 Finally uploaded, but text placement on generated PNG different from my Corel and FireFox SVG rendering.... Glrx (talk) 20:45, 3 April 2013 (UTC)
Finally uploaded, but text placement on generated PNG different from my Corel and FireFox SVG rendering.... Glrx (talk) 20:45, 3 April 2013 (UTC)
- It seems to me that in the current version, the text does not even show up on Google Chrome Version 26.0.1410.43 m on Windows. I tried fixing it but the situation with the text in the PNG got even worse. Anyway, I prefer the new set of colours... the contrast between black and the new shade of blue is much easier to read. dllu (t,c) 18:33, 4 April 2013 (UTC)
- Yes, the letters don't show up in Chrome. I think what is happening is CorelDraw spits out dimensions in inches; usually it appends the units (such as for the bounding box), but for the font sizes its seems to have neglected to specify inches. Firefox renders OK but Chrome does not. I suspect that Chrome is assuming the text-height is a fraction of a pixel rather than a fraction of an inch. I have not looked at the SVG spec to see if there is a default unit spec. I will try adding units to the SVG file to see if it renders correctly in Chrome.
- The other issue is the text baseline alignment. The svg-to-png converter apparently assumes a top of the text alignment where CorelDraw and Firefox are using a baseline alignment. That means the svg-to-png rendered text is below what I see in CorelDraw and Firefox. I looked briefly at the SVG 1.1 spec, got the impression that baseline alignment is the default, but I did not see a firm statement. I've had svg-to-png baseline issues on other images.
- In my experience, Firefox rendering follows the spec. I've reported a number of Chrome SVG problems, but the last time I checked they had not been fixed.
- CorelDraw did not map the colors as given in the PNG. I don't know if that is a colorspace issue or not. A light green went to saturated green. I tried to match the colors within CorelDraw, but when I viewed the resulting SVG in Firefox, the colors were again skewed (light green went to yellow). I then jimmied the colors to come out reasonably in Firefox. I chose lighter colors to make the text stand out.
- BTW, I was pleased with how CorelDraw did the bitmap to vector conversion. My previous attempts using bitmap-to-vector conversion have been failures.
- Glrx (talk) 00:28, 5 April 2013 (UTC)
- Yes, the CorelDraw vectorisation of the diagram is quite good. The SVG output is surprisingly clean and readable (compared to horribly verbose things created by Inkscape). It seems that many things about text baseline alignment is poorly interpreted by RSVG. One way to mitigate the issue is to make the text smaller so that no matter where the baseline is, it will still stay within borders. Unfortunately that makes it hard to read in a thumbnail. dllu (t,c) 07:21, 5 April 2013 (UTC)
- Yes, I was pleased with the clean CorelDraw SVG. I expected a lot of useless trash.
- I looked at Google SVG rendering, and the issue is not clear to me. The text instead of being super small may be super large (and therefore off screen).
- I'm leery of uploading SVG with explicit baseline instructions because I think RSVG ignores them. I should make an SVG test image that addresses text alignment.
- Glrx (talk) 16:35, 6 April 2013 (UTC)
- Yes, the CorelDraw vectorisation of the diagram is quite good. The SVG output is surprisingly clean and readable (compared to horribly verbose things created by Inkscape). It seems that many things about text baseline alignment is poorly interpreted by RSVG. One way to mitigate the issue is to make the text smaller so that no matter where the baseline is, it will still stay within borders. Unfortunately that makes it hard to read in a thumbnail. dllu (t,c) 07:21, 5 April 2013 (UTC)
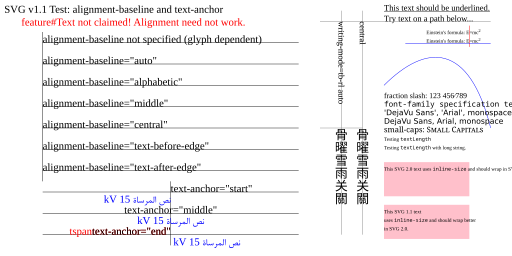
Uploaded an SVG 1.1 text alignment test that uses alignment-baseline and text-anchor. Firefox does not do baseline alignment; Google does. Glrx (talk) 20:59, 8 April 2013 (UTC)
Any automated approach to internationalization/localization?
I've created an SVG file that uses switch to internationalize text for EN/DE. Of course, the PNG conversion drops the DE.
Is there some WP mechanism for generating localized PNG for separate WP?
Is there some WP mechanism for generating localized SVG? (For example, using an XLIFF file?)
My impression is the current method is copy a file to a new name and then manually localize -- which means subsequent corrections are not propagated to other files.
Thanks. Glrx (talk) 19:19, 3 April 2013 (UTC)
- This has been discussed several times on Commons, but I haven't heard that any implementation is imminent. There's an SVG text caption translation tool for people who don't know SVG on the toolserver, but the last time I looked at it it had some strange bugs... AnonMoos (talk) 19:06, 5 May 2013 (UTC)
- Is your "SVG text caption translation tool" this?. I have added another "localization" entry below sketching a very simple multi-language scheme (layers) with a possibly simple rendering scheme (filter). --A Pirard (talk) 00:21, 16 October 2013 (UTC)
P.S. Something now seems to be in place -- see commons:Commons:Village pump... -- AnonMoos (talk) 08:09, 21 December 2013 (UTC)


- Yes. Trying out advice in Commons:Translation possible/Learn more#Multiple translations within one SVG file. Hooray! Glrx (talk) 17:57, 21 December 2013 (UTC)
- Status report. Other editors had added ionization energy figure to other WPs. I added some translations gleaned from wiktionary and other feeble sources and added the
lang=field into several other WPs; I also added the figure to other WPs. Recently, a user added significant Chinese dialects and added the image to the Chinese WP. It warms my heart. Glrx (talk) 23:25, 27 January 2014 (UTC)
- Status report. Other editors had added ionization energy figure to other WPs. I added some translations gleaned from wiktionary and other feeble sources and added the
w3c-validation gone haywire
I tried to fix LA_County_Incorporated_Areas_Beverly_Hills_highlighted.svg. I cleaned up the file. Checked it on W3c. And it was W3c-valid. Then I uploaded the file. Checked it again. But now I get a negative. Something is wrong:
- Downloaded the file from the net again. Checked the code. Compared it to the code given by W3c. It differs.
I purged the page. Then I did the Shift+renewal button. To no avail.
What could I be doing wrong? Or is it W3c? Have you had similar experiences? Wereldburger758 (talk) 11:08, 7 April 2013 (UTC)
- Purge doesn't always successfully sync all of the servers on the server farm. So it is possible to upload to one server and view your image from another server which hasn't been sync'ed with the upload server.
- Wait a day or two and try again. Stigmatella aurantiaca (talk) 13:51, 7 April 2013 (UTC)
Invisible "put on path" text
Hello, it may be a well-known issue but it is pretty new to me and a bit frustrating. I have translated this map turning the text of the original into real, editable text. I tried keeping the curves in the original text and so used inkscape "Text->Put on path" option and uploaded the result. Unfortunately, the text that has been forced to follow a certain path does not show up (actually, it seems only to show up in inkscape itself, it is missing from geeqie or display as well, though I can see it in the SVG file if I open it with vi...). My goal is to keep the new text as text (not an image, so that it can be easily translated into other languages) and at the same time, keep the curved effect if at all possible. Is it? Any option I can use to achieve this? Thanks in advance.--Rowanwindwhistler (talk) 17:07, 22 April 2013 (UTC)
- Looks like text on a patch is a feature that WP's RSVG does not support.
- Viewing your SVG file in Google Chrome (v 26.0.1410.64 m) shows the text on curved lines works as expected.
- Viewing your SVG file in FireFox (v 11.0) renders the text on curved lines as horizontal text (not a bad fallback).
- WP's RSVG PNG file renders ordinary horizontal text but throws away all text on curved lines.
- RSVG does not claim to support all SVG 1.1 text options ("http://www.w3.org/TR/SVG11/feature#Text"). See Feature strings and file:SVG Test TextAlign.svg. Since RSVG does not claim feature#Text, then RSVG need not support text on a path.
- I don't know what WP recommends in this situation. To first order, supplying the SVG file with curved text seems appropriate. When RSVG gets upgraded, then the image will work. What to do until then is not clear. Your SVG could be used, but viewers would have to click through to the actual SVG file to view most of the labels in the map. Not an attractive option.
- For the time being, you could render the text as curves; I don't know if Inkscape has that option, but it would be expedient. That's probably why the original SVG file does not use text. The modified file could be used until WP supports text on a path; then the file could be reverted to your current version. It would work, but it would make further localization awkward.
- Alternatively, edit the file so all the text is on straight lines. The picture won't be as pretty, but further localization would be simple.
- An exotic workaround is to include a
switchwithin the SVG file that tests for feature#Text; if present, then the curved text is used; if absent, then render as horizontal text. The problem with that approach is the file may become impossible to maintain as I doubt most SVG editors handle the conditional editing. (I'm ignorant of Inkscape's abilities.) The next person who tries to edit the SVG file would probably quietly delete the conditional code. Consequently, this option would be a lot of work with little advantage. - Glrx (talk) 18:12, 22 April 2013 (UTC)
- As Glrx said: RSVG doesn't support text paths. The best solution until this is fixed (if it will be ever fixed) is probably to upload the original version with editable text (which is easily translatable) and then upload a second version were you convert the text to path (Path -> Object to path in Inkscape). Clearly state in the upload comment that you converted text to path for one version and that the original version should be used for creating derivative works / translations. -- Patrick87 (talk) 18:32, 22 April 2013 (UTC)
- Thanks a lot for the clarifications and the very thorough testing! In the end I chose an intermediate solution: I removed the curving text and tried to mimic it as closely as possible by rotating straight text labels. Not as nice looking as the original but similar and the text remains as real text. Let us hope the feature will be implemented some time in the future so that these maps can look as well in SVG as they do in older formats.--Rowanwindwhistler (talk) 19:42, 22 April 2013 (UTC)
Help editing an SVG file. Not a real SVG?
Hello, I was trying to translate this file (using inkscape but I also tried using a text editor with no luck at all) but it does not seem to be a real SVG (I cannot select any points, any text, etc). It seems to be a mere container of the original png map. Am I missing something here (some sort of file protection that may prevent the editing of the file...) or it is really a "fake" SVG? Just asking in case I may be overlooking something. Thanks in advance for your opinions and advice.--Rowanwindwhistler (talk) 20:06, 3 May 2013 (UTC)
- That's what it is, a PNG image imported and saved as an SVG. --[[ axg ◉ talk ]] 20:13, 3 May 2013 (UTC)
- You are right, this SVG only contains an embedded PNG raster graphics. There's no vector data included. The PNG should be extracted and reuploaded with the correct extension. --Patrick87 (talk) 20:16, 3 May 2013 (UTC)
- I think the PNG is the one mentioned as the source of this derivative file. It does not seem to be much of an improvement from the original I suppose. Thanks for confirming there is no such thing as a quick translation for this map.--Rowanwindwhistler (talk) 20:59, 3 May 2013 (UTC)
- I actually overlooked the source file initially since it wasn't linked correctly. It's identical. Therefore I marked the SVG version as duplicate and changed articles to use the PNG version instead. --Patrick87 (talk) 22:58, 3 May 2013 (UTC)
- I think the PNG is the one mentioned as the source of this derivative file. It does not seem to be much of an improvement from the original I suppose. Thanks for confirming there is no such thing as a quick translation for this map.--Rowanwindwhistler (talk) 20:59, 3 May 2013 (UTC)
- You are right, this SVG only contains an embedded PNG raster graphics. There's no vector data included. The PNG should be extracted and reuploaded with the correct extension. --Patrick87 (talk) 20:16, 3 May 2013 (UTC)
SVG versions of technical bitmaps
The QR code article has several two-dimensional barcodes (which are fundamentally bitmaps: square pixels with no text) that have been converted to vector SVG (and thus turning pixels into verbose vectors). For example,
- File:Qr-code-ver-40.svg (796 kB) is a vector version of
- File:Qr-code-ver-40.png ( 4 kB)
My sense is that the transformation is pointless (except for a possible additional metadata issue). I'm tempted to propose deletion of the SVG files, but want a sanity check. Glrx (talk) 15:27, 4 May 2013 (UTC)
- This SVG has multiple issues:
- It's only a traced SVG. Therefore a rectangular pixel is a path with many nodes instead of a simple rectangle. That blows up the size of the SVG and makes the quality worse than the original.
- QR codes should be displayed pixel perfect since every pixel carries binary information (black or white). The raster graphics allows this if displayed in it's native size. The SVG version is scalable in theory but produces grey pixels if a black rectangle happens to be aligned somewhere between two pixels of the rendered graphics.
- 1. could be solved by doing a proper vectorization (that would be very time consuming). 2. would still be an issue, though. Pixel perfect rendering could be achieved for a given size (and multiples of this widht/height) but there wouldn't be a notable advantage over a raster graphics in the end. --Patrick87 (talk) 01:13, 5 May 2013 (UTC)
- The only real advantage is being able to scale up smoothly. The pre-existing SVG was rather loose and inexact (the minute you see a bezier curve you know something has gone wrong, and there are thousands in the file); I uploaded a better conversion... AnonMoos (talk) 19:00, 5 May 2013 (UTC)
- Your SVG conversion is OK now (although it's file size is still about 20 times larger than the PNG version's!). Howewer I still have to disagree with you regarding scalability. Consider the following scaled examples:
 |
 |
 |
- When rendered only 1 pixel smaller or larger than the original size, scaling breaks the QR code (no matter whether the image is an SVG or not). --Patrick87 (talk) 23:04, 6 May 2013 (UTC)
- I see no inherent scaling advantage for SVG. Bitmaps can be scaled, too. Scaling either with a non-integal factor will produce artifacts. Glrx (talk) 01:29, 7 May 2013 (UTC)
- When I spoke of "scaling up", I really did not have 221px in mind (and definitely not 219px, which is scaling down!), but something more like 500px or 800px... Since 221px and 219px are artificially-chosen worst cases, I'm not sure they have much to say about the general situation.
- As for filesizes, SVG is an uncompressed text format, while PNG is a compressed binary format, so any SVG file which codes individual pixels will always be at a filesize disadvantage. AnonMoos (talk) 16:02, 7 May 2013 (UTC)
- And that's exactly what I was saying in the beginning: As long as we do not want to render the file at really large sizes (and we certainly do not want to do that in articles) there's absolutely no benefit in using SVG compared to PNG in this case. There are even some disadvantages like file size that can never be brought down to comparable values for the reason you mentioned.
- However this discussion doesn't really lead somewhere and is more or less academic, since QR codes are quite a special case. For most other uses SVG is far superior (and I'll never claim anything else). --Patrick87 (talk) 16:55, 7 May 2013 (UTC)
my questionable svg editing techniques
I was recently informed that a series of maps I made (all the maps in Category:SVG maps of Tibet) had an error relating to a prefecture level boundary. As there are 9 maps in total based on the same original svg, and they all had the same error (only effecting 2 paths) I wanted to expidite the editing of the images. Here's what I did:
- opened one of the maps in inkscape made the edit
- found the path id of the paths in question
- opened the file in a text editor, and copied the paths
- opened the other SVGs in a text editor
- pasted in the new version of the two paths replacing the unedited version of the paths
- saved and uploaded the new versions of the files.
This seems to have worked for all the SVGs, as they are rendering without issue (with one exception -- not uploaded), however I'm wondering if I may have messed up the SVGs. The originally uploaded in 2008, and I'm pasting the paths in after editing with version 0.48.3.1 of inkscape. That is, I'm only changing 2 paths in a text editor, without updating any of the metadata. When I ran one of the updated files through a svg optimiser it produced a version that was missing those paths.
Should I be worried, or do anything to fix this?
- example file: File:Lhasa_map.svg
- full list: Category:SVG_maps_of_Tibet
thanks --Keithonearth (talk) 22:01, 7 May 2013 (UTC)
- You don't have to worry. Every thing looks fine. It's valid SVG and renders correctly in Wikipedias SVG renderer librsvg. Probably the SVG optimizer you talked about is broken (maybe it doesn't handle the
<desc>tags correctly you put in that path). - Besides that you can always test your SVG on http://validator.w3.org/ to check your SVG code's validity regarding W3C standards and on https://toolserver.org/~jarry/svgcheck/stable/ to test rendering on Wikipedia before uploading. --Patrick87 (talk) 00:05, 8 May 2013 (UTC)
- Thank you! Much appreciated. --Keithonearth (talk) 01:45, 8 May 2013 (UTC)
Santander logo colour
File:Banco Santander.svg needs to be changed to a brighter shade of red, as seen here [2]. There is also a slight shadow or border along the top of the file, which should be removed. Cloudbound (talk) 00:21, 9 May 2013 (UTC)
 Done – Should be fixed now. --Patrick87 (talk) 01:07, 9 May 2013 (UTC)
Done – Should be fixed now. --Patrick87 (talk) 01:07, 9 May 2013 (UTC)
- Thanks, that's much better. Cloudbound (talk) 20:30, 9 May 2013 (UTC)
Fixing linking.
I made this image with linking on the svg: http://www.micropedia.asia/wiki/File:Roads.png I want to make my article on the wiki as detailed as possible but I need linking working on the page. I added links for all roads, And if you click on it, It will go to the page of the road. But I need this working on the page. I would thank anyone for helping me. :) -- 14:49, 8 June 2013 62.234.104.86
- Unfortunately, this does not appear to be a request for help with an SVG file. AnonMoos (talk) 13:35, 11 June 2013 (UTC)
- If you created an SVG please provide us with the link and try to describe as close as possible what you want to do with it, and what doesn't work.
- If you're talking about links included in the SVG I'm afraid it won't work on Wikipedia. The SVG is pre-rendered as PNG, therefore all potential links are lost. You could use image annotations however to include descriptive links in the image. -- 14:38, 11 June 2013 User:Patrick87
SCAS Logo sharpen
Can you smoother the logo for me? Its too sharp enough. FreshCorp619 (talk) 20:17, 22 June 2013 (UTC)
- Sorry, you uploaded a raster graphics, embedded in an SVG. There's no vector data included. That's why the scaled image looks "too sharp". Just upload the image as PNG or search for real vector data. --Patrick87 (talk) 21:16, 22 June 2013 (UTC)
- I extracted the included PNG and saved it to Commons as {{PD-textlogo}}, see File:SCAS Logo.png --Patrick87 (talk) 20:20, 27 June 2013 (UTC)
Inkscape, layers and text in Indian Rashtrakuta Empire map.svg
Hello, I am trying to create a translation of Indian Rashtrakuta Empire map.svg for the Spanish wikipedia using inkscape but I am running into a series of problems I would need the community's help with if at all possible:
- I cannot open the original file using inkscape. I get an error saying: Indian_Rashtrakuta_Empire_map.svg:12: namespace warning : xmlns: URI &ns_svg; is not absolute xmlns="&ns_svg;" xmlns:xlink="&ns_xlink;" xmlns:a="http://ns.adobe.com/AdobeSV I managed to open it by running xmllint --noent Indian_Rashtrakuta_Empire_map.svg > Indian_Rashtrakuta_Empire_map-es.svg, a command I found in the web somewhere (no idea what it really does but it works...).
- Then I tried to start translating the map that seems to have no layers, but once I try to add one to put all the text there, a layer magically turns up. It seems my new layer becomes a sublayer of the hidden one and I cannot raise or lower mine from that one. Any idea where this layer comes from and how to turn it into a regular layer I can move up and down?
- I then try to change some text in the upper right hand legend (Modern India...) but if I delete the last word of the first line of that text box the wrapping of lines breaks and I get the second line on top of the first one... Could this be the particular font (ArialMT) this text was using? Is it the text box itself? Inkscape? Any logical reason you see in this?
- Then I tried forgetting about the old text, removing it and creating a new one. No luck, the new one was created beneath the map so it was invisible. I tried the "Object/Raise to the top" option but I had no luck, the text remained below the yellow background...
- I finally tried moving the yellow background into a new bottom layer. No luck either, even if I tried to create a new lower layer the background covered all other layers (the hidden one I cannot move and my new text layer) so I ended up with a yellow "map"...
My main goal is to know if there is an easy way to turn this map into something I can easily edit under inskape, tame it into behaving like most maps do... Anything you can think of? Many thanks in advance!--Rowanwindwhistler (talk) 07:20, 6 July 2013 (UTC)
- The SVG file is depressing large at 450 kB. I haven't looked at the file because I'm on a lousy internet connection.
- The problems with xmlns="&ns_svg;" suggest that there was a DOCTYPE tag at the head of the file, but the DOCTYPE was removed or some ENTITY definitions within the DOCTYPE were removed. Consequently, the entities ns_svg and ns_xlink are undefined. Typically one might see definitions such as
<!ENTITY ns_svg "http://www.w3.org/2000/svg"> <!ENTITY ns_xlink "http://www.w3.org/1999/xlink">
- I would just replace the ampersand entity references with the URLs. You can do that in a text editor.
- I cannot speak to the layer and text issues. Glrx (talk) 17:04, 8 July 2013 (UTC)
- Thanks for your tip, Glrx. Looking at the file content, however, I think the definitions are there:
<?xml version="1.0" encoding="utf-8"?>^M
<!-- Generator: Adobe Illustrator 12.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 51448) -->^M
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd" [^M
<!ENTITY ns_flows "http://ns.adobe.com/Flows/1.0/">^M
<!ENTITY ns_extend "http://ns.adobe.com/Extensibility/1.0/">^M
<!ENTITY ns_ai "http://ns.adobe.com/AdobeIllustrator/10.0/">^M
<!ENTITY ns_graphs "http://ns.adobe.com/Graphs/1.0/">^M
<!ENTITY ns_svg "http://www.w3.org/2000/svg">^M
<!ENTITY ns_xlink "http://www.w3.org/1999/xlink">^M
]>^M
<svg version="1.1" xmlns:x="&ns_extend;" xmlns:i="&ns_ai;" xmlns:graph="&ns_graphs;"^M
xmlns="&ns_svg;" xmlns:xlink="&ns_xlink;" xmlns:a="http://ns.adobe.com/AdobeSVGViewerExtensions/3.0/"^M
width="1638.55" height="1852.41" viewBox="-491.5 -522.36 1638.55 1852.41"^M
overflow="visible" enable-background="new -491.5 -522.36 1638.55 1852.41" xml:space="preserve">^M
Those are the first lines of the file and it seems to me the lines you suggested are indeed in the DOCTYPE part or are they incorrect? Thanks again.--Rowanwindwhistler (talk) 18:12, 8 July 2013 (UTC)
- Rowanwindwhistler -- I removed most of the Adobe Illustrator garbage, so now there should be a better chance of opening the file with another program. The lack of layers is because what structure there is is through plain unadorned "<g>" elements, without the additional tagging that Inkscape uses to identify layers... AnonMoos (talk) 02:55, 9 July 2013 (UTC)
- Right you are, it works in inkscape now so it must be some incompatibility between the two programs, thanks a lot. I will try to see if I can start slowly moving objects to separate layers so that I can handle them easier. I still wonder about the reason for the non-wrapping text...--Rowanwindwhistler (talk) 07:12, 9 July 2013 (UTC)
- Inkscape "flowed text" is based on an old draft of the SVG standard which was not formally adopted, and is completely incompatible with the software on Wikipedia/Commons. "Flowed text" should be stringently avoided in all SVG files uploaded here... AnonMoos (talk) 09:27, 9 July 2013 (UTC)
- The header lines look fine, so then my guess would be Inkscape either does not process ENTITY definitions or got confused in processing them. Glrx (talk) 17:43, 9 July 2013 (UTC)
- Doing a bit of cut and paste (using the new image) I managed to do the translation and get the different parts into different layers so that you can put some objects out of the way when editing. Thanks!--Rowanwindwhistler (talk) 21:08, 10 July 2013 (UTC)
clipping issue from matplotlib graph
Shouldn't have the curves' tails sticking outside of the axes. And indeed when the original SVG is viewed in Inkscape, Firefox, Chrome it looks good. Is rsvg known for having problems with clipping? --Nanite (talk) 21:58, 1 August 2013 (UTC)
- RSVG is known for its random bugs. I fixed it by unclipping and reclipping (but some of the thumbnails have yet to update.)—Love, Kelvinsong talk 00:22, 2 August 2013 (UTC)
- Woo! Thanks. I was just looking at your cell graphics, amazing stuff! --Nanite (talk) 06:30, 2 August 2013 (UTC)
All of file not uploading
I'm trying to upload a file (File:St Philip Howard Catholic School logo.svg) which is saved as an svg but when I upload to Wikipedia, the top line of text goes. I am sure that the one I am trying to upload has these, but it doesn't show in the uploaded version. I don't have a clue why because I never saved a version of it without the top text. See also WP:Help desk#All of file not uploading. Rcsprinter (yak) @ 15:19, 5 September 2013 (UTC)
- The file has text along a curve, which the SVG rendering software here doesn't understand; you need to "convert text to paths"... AnonMoos (talk) 16:32, 5 September 2013 (UTC)
- I don't know how.. I'm trying 'object to path' but getting message 'no objects to convert to path in selection', whether the letters are grouped or not. I'm not such a pro with SVGs. Rcsprinter (rap) @ 16:56, 5 September 2013 (UTC)
- That's more of an Inkscape question than an SVG question, so I can't really help you (I only use Inkscape to test and convert SVGs, not really to edit SVGs)... AnonMoos (talk) 02:38, 6 September 2013 (UTC)
Actually two questions: (1) Is there any way to increase the maximum output size to more than 2000 pixels width? At that size the text of the communities, cities and villages is not yet readable.
(2) Under some circumstances the file is outputted with different fonts, any way to prevent that from happening?
Thanks, --79.206.233.48 (User talk:David Liuzzo) 12:43, 22 September 2013 (UTC)
- At one point 2000px was a hard limit, but I'm not sure that's the case any more; you could try experimenting (change "2000" to a larger number in https://upload.wikimedia.org/wikipedia/commons/thumb/3/3d/Hessen_1900.svg/2000px-Hessen_1900.svg.png and see what happens). As for annoying font inconsistencies, see the open unresolved issues on commons:Commons:Graphics village pump... AnonMoos (talk) 00:02, 23 September 2013 (UTC)
Could you help me with the text of this map. Thaks Lkcl it (talk) 13:46, 5 October 2013 (UTC)
I need to update the gay marriage world map, to reflect Vietnam's co-habitat status. I need help please.
How does one go about filling in blue for Vietnam? — Preceding unsigned comment added by Samsamcat (talk • contribs) 14 October 2013 (UTC)
SVG text languages (internationalization)
A single SVG file can contain the picture texts for many languages in layers called e.g. nnn.language=ll. Displaying a particular language is a matter of its layers visibility. The [[File: syntax could contain "|language=ll" to make the relevant SVG layers visible. The daring ones could even switch the layers on automatically according to the page language (as such a name would hardly be used for anything else). The feature would probably become a standard. While waiting for renderer support of this feature, the SVG file could be passed through a simple filter to switch on/off or even remove the layers before passing it to the renderer. --A Pirard (talk) 00:00, 16 October 2013 (UTC)
Weird smudging thing

This was done in Inkscape. I achieved the glow effect by placing copies of the objects underneath and setting their fills to blur. For some reason I can't understand, the two blurred curly brackets on the left are coming out with a sort of smudge, as you can see. This is only evident in Wikipedia's PNG renders, as Firefox renders the actual SVG perfectly (click the image on its description page to see it raw). I can't figure out what's different about those two elements. I think what might be happening is that the blur is only occurring vertically and not horizontally on those elements (although I have no idea why). PS. All text elements are already converted to paths.
I've tried a bunch of things to fix this, as you can see in the file history. I re-produced the two gitching elements by copying and mirroring the "good" ones, but the same thing is happening. I also tried going into the XML code and copying the style attributes from the "good" blurred elements and copying them over, but no dice. Anyone have any suggestions? equazcion → 11:45, 18 Oct 2013 (UTC)
- So apparently if you blur something that's been mirror-flipped, it renders with these smudges in MediaWiki. I re-created objects from scratch and blurred them, and they're now fine. Thanks anyway. equazcion → 14:22, 18 Oct 2013 (UTC)
Black box when viewed as PNG (I didn't understand the above explanation)

I know that above, there was an explanation of how to fix this, but I don't understand SVGs and I don't have any vector editing software. I found this image while browsing and I do not know how to fix it. It shows up fine when I Open the SVG but when I open the PNGs, they all have a big black box on one of the keys. Thank you.Joshua1995 (talk) 21:39, 20 December 2013 (UTC)
- It's due to the old Inkscape "flowtext" nonsense; I fixed the problem by opening the file in a simple text editor... AnonMoos (talk) 08:05, 21 December 2013 (UTC)
PNG renderings of SVGs don't clip to axes
I'm getting consistent bugs with my (matplotlib) SVGs figures in which drawing is not being clipped to stay within the axes of the figure. Points within the figure are not clipped, and points outside the figure are drawn in full, as illustrated in this figure:

In all other tools I use (including the SVG itself here on Commons), points are clipped to the axes, but the Commons PNG renderings draw outside the bounds of the axes. What can I do to prevent this? -- 02:54, 21 December 2013 User:Aldaron
- I don't know, but I looked at the SVG file and didn't like what I saw. Characters are flattened, and definition sections are scattered throughout the file instead of being at the top; some defs are inside graphics constructs. There's a lot of cruft. It turns out the definition of the clip-path is at the very end of the svg file -- after all the uses:
<defs>
<clipPath id="p7ff5b81e1d">
<rect height="345.6" width="446.4" x="72.0" y="43.2"/>
</clipPath>
</defs>
- My guess is the PNG renderer wants the definitions before the first reference to the def.
- Glrx (talk) 06:20, 21 December 2013 (UTC)
- That seems to have been the problem... AnonMoos (talk) 08:17, 21 December 2013 (UTC)
- Thanks. So This means that matplotlob is generating bad SVG. Any thoughts on how I might get matplotlib to do a better job? Or is there a *simple* SVG repairer I could post-process my matplotlib-generated SVGs with before uploading them? — Aldaron • T/C 12:26, 21 December 2013 (UTC)
- It's generating incompatible SVG (not sure what the formal standard is). I opened the file in a text editor and consolidated the lower <defs> area with the upper one, which seems simple enough (unless you have a large number of SVGs to upload). AnonMoos (talk) 13:09, 21 December 2013 (UTC)
- Thanks. I hope I'm not reduced to that as a standard part of my workflow. It seems none of the tools I've tried generate SVG that's bug-free though, so perhaps such repairs are an inescapable part of the SVG workflow. — Aldaron • T/C 14:20, 21 December 2013 (UTC)
- Note: I'm reverting the fix so I can link to a version that demonstrates the problem. — Aldaron • T/C 13:05, 21 December 2013 (UTC)
- Wikimedia uses RSVG to render SVG file which is different than other SVG standard. The reason that loading the link of the SVG file clip the axes is because you're opening the SVG in your browser natively instead of opening PNG rendered by Wikimedia. You can't blame matplotlib for generating "bad" SVG, but you could say it's unconventional to have defs after the object which applies its content. According to W3 SVG specification, clippath data doesn't have to be contained within defs.[3] If you want more accurate SVG preview before uploading to Wikimedia, try SVGcheck. -- Sameboat - 同舟 (talk) 14:54, 21 December 2013 (UTC)
- I've uploaded a version generated with a different matplotlib backend (Agg) as EPS, which then convert to SVG. Can someone have a look at the SVG now and see if it still has the issues raised by Glrx? — Aldaron • T/C 15:36, 21 December 2013 (UTC)
- I haven't been able to look at the whole file (network problems), but it looks like a bloated, flattened file. It's sad when an SVG file loses to an uncompressed bitmap. Somebody should start grading SVG output.... Glrx (talk) 02:35, 22 December 2013 (UTC)
Thanks for taking a look. I'd appreciate it if you could have a look at another file I'm experimenting with (closer to the ones I'll be contributing) and tell me what you can about the SVG you see there:

I'm not experienced with SVG issues, so I'd be grateful for a bit of explanation of what the issues are that you see (for example, what do "bloated" and "flattened" mean), and what I might do about them without editing the text directly — for example in Adobe Illustrator I have quite a range of export options to choose from (font embedding, export formats, etc.) as well as the ability to do some grouping and ungrouping of content before exporting, that might improve the resulting export. — Aldaron • T/C 14:56, 23 December 2013 (UTC)
- It also appears bloated and flattened. I haven't been able to load the file to look at how the point plotting was done, but I expect drawing primitives rather than using symbols.
- Bloated means the file is huge for what it's trying to do. The file is 470 kB.
- Flattened means the hierarchy of the original source has been removed. Instead of displaying a text string such as "Hello world." in a particular font at a specific location, the individual characters have been converted to filled curves (each character is drawn as a geometric figure rather than text). That takes a lot more space; one character gets turned into hundreds of bytes of curve information. It makes the file immune to font substitution, but it also means the file cannot be easily edited or translated to another language. Hierarchy is lost in other places, too. SVG objects can inherit properties such as stroke-width from an ancestor; if there's no hierarchy, then there's no ancestor, therefore all the relevant properties must be specified in the SVG object. Flattening the hierarchy helps bloat a file.
- I don't have any recommendations about what to do because there are advantages and disadvantages. Font embedding would make the file larger because the font is stored in the file; it makes the actual appearance of the figure more repeatable because there's no font substitution (font height and character spacing are troublesome issues). Font embedding can also mean a couple of different things; it may imply converting characters to curves rather than supplying an honest-to-god font. Grouping may help retain some hierarchy, but then it may not; I'd guess that it has little practical effect with most applications.
- Generally, I've used pedestrian Unicode fonts. I don't embed fonts, and I don't convert characters to curves. I allocate plenty of space for the displayed strings so there's room for some font size and spacing variations, but I still get burned. Left, center, and right text alignments work in most renderers, but baseline alignment does not. I use the baseline alignment that I think is best for the illustration, and then I hope the renderer does a passable job. I live with the failings and hope that they are fixed in the next release.
- Glrx (talk) 18:58, 24 December 2013 (UTC)
- Unless you're making fine art, for graph like this there is absolutely no advantage by converting text to path shape. Technically speaking there is no "font embedding" in the said SVG files as each glyph object contains path data individually, so for example, the path data of the glyph "2" is repeated 8 times in Exo_Test.svg. The small color dots also share the same problem with text for repeating the same path data whenever the shape duplicates at different position. The source shape should be contained within defs and used outside to reduce the repeated path data. Also I am amazed at the dot shape that is created by a fiddly path data like this: "
c 0.796,0 ,1.559 -0.316,2.121 -0.879 c 0.563 -0.563,0.879 -1.326,0.879 -2.121 c 0 -0.796 -0.316 -1.559 -0.879 -2.121 c -0.563 -0.563 -1.326 -0.879 -2.121 -0.879s -1.559,0.316 -2.121,0.879 c -0.563,0.563 -0.879,1.326 -0.879,2.121 c 0,0.796,0.316, 1.559, 0.879,2.121 C 384.1,325.767, 384.863,326.083, 385.659,326.083 L 385.659,326.083 z", which can be easily replaced by the circle element. I've seen enough SVG files created by Illustrator which defeat the purpose of using this format. -- Sameboat - 同舟 (talk) 13:27, 1 January 2014 (UTC)
- Unless you're making fine art, for graph like this there is absolutely no advantage by converting text to path shape. Technically speaking there is no "font embedding" in the said SVG files as each glyph object contains path data individually, so for example, the path data of the glyph "2" is repeated 8 times in Exo_Test.svg. The small color dots also share the same problem with text for repeating the same path data whenever the shape duplicates at different position. The source shape should be contained within defs and used outside to reduce the repeated path data. Also I am amazed at the dot shape that is created by a fiddly path data like this: "
- Agreed. Unfortunately, I don't have control over what Ai does. It seems to take no advantage whatsoever of the semantics of the objects in the file — or perhaps the problem is with the EPS or PDF that I start with? — Aldaron • T/C 23:23, 1 January 2014 (UTC)
- An idea that may work is opening the file in Inkscape, and then resaving as a plain SVG. I believe Inkscape will automatically consolidate and put defs up at the top. For me, at least, that would be less tedious than editing the files by hand. — trlkly 18:36, 13 January 2014 (UTC)
Best practice for "upgrading" to an SVG
What is the best practice for replacing a PNG on commons with an SVG version? For example, ideally it would be possible for all uses of somefile.PNG to be automatically replaced by a new somefile.SVG without having to edit all the articles where the PNG is used. Can a redirect or move be used for this purpose? What are the correct steps to accomplish this? — Aldaron • T/C 18:53, 24 December 2013 (UTC)
- My understanding is limited, but here's how I understand the practice. Redirects are not used. On the PNG page, the template {{vector version available}} is used to tell editors that there is a replacement SVG file. (Also see instructions at {{Should be SVG}}.) For example, File:Erste Ionisierungsenergie PSE color coded.png uses that template to point to File:First Ionization Energy.svg. If the SVG file is a suitable replacement, then the pages that link to the PNG may be edited to link to the new SVG file. I believe that is a manual process now, but there is some assistance now and there may be more robot assistance in the future. The template also puts the PNG in Commons:Category:Vector version available so editors interested in upgrading images can easily find them. Those editors or editors reading an article may click on the PNG file link, notice there's an SVG, and decide to do the replacement. In the FIE.svg case, I changed some links on the en.WP but left other links alone; other editors then linked the file to articles in six other WPs; a few days ago I changed one PNG link on the de.WP because SVG language localization now works (previously, the original PNG was better there because it had German titles and the SVG would only display English titles). Glrx (talk) 19:34, 24 December 2013 (UTC)
Color v. black and white
Can SVG be sensitive to the surface upon which it renders?
Many technical drawings are bilevel images and use cross hatches to show sectioned material. On a color display, it's convenient to use color fills, but if a color-filled image is printed on a black and white printer, the result can be poor. Is there a good SVG method so that color fills are used on color surfaces and pattern fills on black-and-white surfaces? I do not see any appropriate feature for a switch. Is there a reasonable CSS approach?
I also have some oscilloscope illustrations. On a color display, they are white lines on a blue background. For a black-and-white printer, the rendering should switch to black lines on a white/transparent background.
Glrx (talk) 18:04, 31 December 2013 (UTC)
- SVG is basically a "declarative" language, so don't expect too many "imperative" programming constructs. However, SVG does have a switch element, and recently Commons has been set up to allow a single SVG file to have different renderings for different languages. I don't know whether it can do what you want it to do... AnonMoos (talk) 01:48, 2 January 2014 (UTC)
- My impression is that SVG won't do what I want unless I use scripting or select an alternate CSS. The switch element (which I've used a lot) does not have a feature string for bilevel/grayscale/full color, so it cannot do what I want. Even if it did have an appropriate feature string, it would still be awkward because switch cannot be used to select a def (defs are not in rendering tree). Personally, I don't think images should have eval/imperative; that's a Pandora's box that PostScript has. Glrx (talk) 03:08, 2 January 2014 (UTC)
Implications of differing approaches to font handling
My SVG generation workflow gives me three options for handling fonts in SVGs, each of which produces figures with different shortcomings, and I'm looking for guidance on which approach is "best" from a MediaWiki upload point of view:
- 'svg.fonttype' = 'none', which "assumes fonts are installed on the machine where the SVG will be viewed" (or rendered in the present case), and results in an "original image" that does not display the correct font;
- 'svg.fonttype' = 'path', which "embeds characters as paths" and preserves fonts in the original, but, I expect, at the expense of a bloated file; and,
- 'svg.fonttype' = 'svgfont', which "embeds characters as SVG fonts".
I'm wondering which of these three settings is best for use here. (I also wonder why the gridlines present in the upload, and which appear in the MediaWiki rendered PNGs, don't show up in the "original"). — Aldaron • T/C 03:28, 12 January 2014 (UTC)
- In my opinion option 1 is the best – you should however pick a font which actually is available on Wikipedia to allow the correct rendering of the file (you can use generic families like
sans-serifthough, or font stacks likeArial,Liberation Sans,sans-serifif your SVG generation worflow allows for it). If you don't want to care about fonts and need an accurate rendering you have to stick with option 2 (which produces bloated files as you noted and – even worse – makes it impossible for others to modify any text, fix spelling errors, create translations, etc.). Option 3 doesn't work on Wikipedia since the SVG renderer used (RSVG doesn't support SVG fonts. --Patrick87 (talk) 04:15, 12 January 2014 (UTC)- I agree with User:Patrick87. Glrx (talk) 05:16, 12 January 2014 (UTC)
- Excellent, thanks to you both! — Aldaron • T/C 12:55, 12 January 2014 (UTC)
- One thing that confuses me though is that the font in question (Bitstream Vera Sans) is available on Wikipedia. — Aldaron • T/C 18:27, 12 January 2014 (UTC)
- Your svg file specifies "font-family:Bitstream Vera Sans;font-style:normal;"; the font list does not include "normal"; "normal" may be different from "Roman". It's odd that WP's sans-serif font has a "Roman" style. Glrx (talk) 20:20, 12 January 2014 (UTC)
- Any idea why "Bitstream Vera Sans" seems to be ignored? — Aldaron • T/C 21:49, 12 January 2014 (UTC)
- Glrx -- sometimes in font names, "roman" can mean non-bold, non-italic...
- Aldaron -- as you're discovering, option 2 is the only one which is guaranteed to work all the time with Wikimedia software... AnonMoos (talk) 00:22, 13 January 2014 (UTC)
Yes, unfortunately. It seems that to work reliably with Wikimedia rendering, paths (option 2 above, bloated though it may be) are the only way. — Aldaron • T/C 01:42, 13 January 2014 (UTC)
Macrons not rendered correctly
I just uploaded  . It has macrons in it, but when Wikipedia rendered the image as png they turned into an IPA character. How do I get it to render correctly? The file was declared as UTF-8. Thanks! Garfieldnate (talk) 05:29, 15 January 2014 (UTC)
. It has macrons in it, but when Wikipedia rendered the image as png they turned into an IPA character. How do I get it to render correctly? The file was declared as UTF-8. Thanks! Garfieldnate (talk) 05:29, 15 January 2014 (UTC)
- The original version of the SVG file had some issues, but no character encoding problems, so I really don't know where the "fi" ligature nonsense came from. The most-recently uploaded version (as of now) is straight 7-bit ASCII, but still doesn't fully work... AnonMoos (talk) 14:59, 15 January 2014 (UTC)
- Finally figured it out -- you specified a TeX font, which was apparently using a weird TeX-internal character encoding (not even ASCII-compatible). I changed this to a non-TeX font, and now it works... AnonMoos (talk) 16:43, 15 January 2014 (UTC)
Glencairn whisky glass
I'd like to request a silhouette be created for the "Glencairn whisky glass" seen here: [4] 71.236.253.188 (talk) 10:12, 16 February 2014 (UTC)
Clickable hotspots?
I created this image as a replacement for this fuzzy one. It has wikilinks embedded in it so if you click an Apple II model, it jumps to the article (just like the original does). But when it displays on wikipedia, as below, the hotspots are disabled and instead, the whole image becomes clickable and it brings the user to the wikipedia page for the image.
Clicking through, the user eventually gets to the raw SVG (like here), where the hotspots are clickable, but this is not the desired behavior. Is there any way to correct this, so the Apple II models are actually clickable when embedded in an article? — Frεcklεfσσt | Talk 16:51, 25 February 2014 (UTC)
- Dynamic and scripting features of SVG file are generally not carried over to the PNG renderings. There are other ways to do this; see links from Category:Wikipedia image maps etc. AnonMoos (talk) 18:12, 26 February 2014 (UTC)
Black boxes in wikimedia PNG render but not in SVG original file
https://commons.wikimedia.org/wiki/File:Singapore_MRT_and_LRT_System_Map.svg
Uploaded this SVG file, with flowed texts already converted to paths.
SVG shows up correctly in wikimedia but blackboxes still appear in the PNG render.
Please help me.. Converting them to non-flow text instead of paths seem to misalign everything, any solutions?
Aforl (talk) 03:48, 26 February 2014 (UTC)
- Mysterious black rectangles in rendered PNGs are almost always due to Inkscape "flowtext" nonsense, which can be diagnosed at commons:Commons:SVG Check. Sometimes empty "flowtext" elements can be left behind in a file, which can be hard to detect or delete in Inkscape, but which nevertheless still show up as black rectangles in rendered PNGs. I'll take a look at the file in a minute or two. AnonMoos (talk) 04:59, 26 February 2014 (UTC)
- Thanks. Problem resolved, help appreciated Aforl (talk) 08:11, 26 February 2014 (UTC)
Image not seen in Chrome, visible in IE
https://en.wikipedia.org/wiki/File:Brochosome_model1.svg This image is not properly shown (invisible or instantly disappears) when viewed in my Chrome browser, although perfectly visible in Internet Explorer v. 11. Please help! -- 22:28, 4 March 2014 User:Roman Rakitov
- Actually the linked file is not a vector graphics at all. It's only a raster graphics embedded in SVG. Why it isn't shown in Chrome is not really worth figuring out therefore. As a start it's not even using valid SVG syntax. Shame on Adobe Illustrator with it's inferior SVG support... You should try to export a real vector version if possible which will possibly also fix the rendering problem. --Patrick87 (talk) 00:33, 5 March 2014 (UTC)
- Roman Rakitov -- If you don't have a way to make a real vector version, it would be best to upload the 64k JPEG as a JPEG file (filename extension ".jpg")... AnonMoos (talk) 00:49, 5 March 2014 (UTC)
Rendering SVG at small sizes
I made this (and other) SVG files by hand and they're definitely valid and simple. However, at small (thumbnail) sizes, I'm getting an all black rectangle:




Any ideas? I'm guessing it has to do with the handling of patterns, but I'm not sure. Thanks, The Haz talk 04:15, 9 March 2014 (UTC)
commons:User:Sarang could probably say something about this; see File:Star of the Solomon Islands.svg etc... AnonMoos (talk) 10:40, 9 March 2014 (UTC)
- Funny: Sarang used a straight path with huge width which runs vertically across the image. This path is set to be dashed to create the stripe pattern. Might be a workable workaround then, since the issue you're observing seems to be an RSVG bug after all.
P.S. Here's a template you can use to create the image. --Patrick87 (talk) 14:19, 9 March 2014 (UTC)- Perfect. Thank you both! The Haz talk 14:34, 9 March 2014 (UTC)
Question on editing SVG files
Hello. I was wondering if anyone can answer me a couple of question. I've downloaded one SVG file recently with intention of doing some minor edits, namely changing the colors. However I noticed that even though I am not changing anything in the files (except replacing one color with another) that the size of the SVG file increases for some reason when I save the changes made, why is that? Also one other "stupid" question, does the SVG file loses quality when copied or edited in any way? Thank you. Shokatz (talk) 18:28, 13 April 2014 (UTC)
- Most often, such a size increase means that your SVG editor is inserting a lot of constructs specific to that editor, which can help if the file is repeatedly re-edited using the same program, but will have no meaning to other programs (including RSVG on Commons). In Inkscape, you can cut down on some of this by choosing to save as "Plain SVG", not "Inkscape SVG". SVG files can lose quality if edited poorly, but quality loss is by no means mathematically certain (as is the case with JPEG generation loss)... AnonMoos (talk) 08:54, 15 April 2014 (UTC)
- P.S. SVG files are actually text files, so you can open them in a text editor to compare before and after versions. AnonMoos (talk) 09:01, 15 April 2014 (UTC)
- Ok, thank you for answering. That explains it...I was in fact editing the image in Inkscape, seems it's adding some additional info every time I edit, even if very simple and minor edits. Thanks again. Shokatz (talk) 08:52, 26 April 2014 (UTC)
font scaling problem at some thumbnail sizes
I recently converted all the path-text in [[:File:]] to proper text. I have had a lot of problems with it, however. Throughout the editing process, I kept having problems with the text being a different relative size in the thumbnails. The text seems to change alignment depending on the image size. I even originally used Liberation Sans, which explicitly is stated to not have scaling problems.
I've never had this much problem with text before. Even right now, the text is not properly aligned on the file page, even though it is perfectly centered on my machine. And I'm afraid to mess with it since it's the first time I've gotten it to look right at 300px--the size used in the articles.
Note, the fact that I used groups to declare common text styles does not seem to be the problem, as I've tested versions that did not use the groups. So I'm not sure what to do. Is it really an rSVG bug, as I assumed when I uploaded, or is there something else that can be done? — trlkly 07:40, 20 April 2014 (UTC)
- I assume you are referring to File:Diagram Damage to Cancer Wiki 300dpi.svg (the link is missing)? I can't see an obvious problem there but there are two points to consider:
- libRSVG uses Font hinting. That means the text's relative size slightly varies with rendering size to better align letters on physical pixel boundaries.
- Therefore when generating SVGs for Commons/Wikipedia you should
a) include some "safety distance" to borders to account for potential changes in text size compared to the rendering of your SVG editor and
b) set all text alignment to "centered" (at least in the example above) as it will make sure text will always be positioned in the center of the textboxes, even if it changes size.
- Those two hints make also sure the SVGs are rendered well in other software using hinting (e.g. Firefox) and increase compatibility across systems (e.g. if the specified font is not available and a slightly different variant is used). --Patrick87 (talk) 00:09, 21 April 2014 (UTC)
Is it possible to flip an SVG image?
I want to vertically flip File:Royal Coat of Arms of the United Kingdom-Lion.svg. Is it possible to use wiki-markup or any template? I don't want to flip it in a program and upload again. --Thmmrth (talk) 14:01, 21 April 2014 (UTC)
- I'm pretty sure that SVG source code edit is the only way... AnonMoos (talk) 14:55, 21 April 2014 (UTC)
- Use
style="transform:scale(x,y)"in the div element and nest the object (anything within will be affected including text and image). P.S. you can actually add scale(x,y) in the transform attribute of the layer1 "g" element of the SVG file for the similar effect, but it also requires readjusting the translate values to reposition the object within the canvas properly. -- Sameboat - 同舟 (talk) 15:37, 21 April 2014 (UTC)- Note that the plain transform attribute does only work for current current browsers though! See [5] for the compatibility list. Older versions support transform attributes only via native extensions, very old browsers not at all. In this case I assume editing the SVG is the best approach (at least if you're aiming for highest compatibility). --Patrick87 (talk) 17:20, 21 April 2014 (UTC)
- Thank you for your help. --Thmmrth (talk) 01:32, 22 April 2014 (UTC)
- Note that the plain transform attribute does only work for current current browsers though! See [5] for the compatibility list. Older versions support transform attributes only via native extensions, very old browsers not at all. In this case I assume editing the SVG is the best approach (at least if you're aiming for highest compatibility). --Patrick87 (talk) 17:20, 21 April 2014 (UTC)
Uploading SVG images from IP editors
I am preparing an article to reach the FA-class. I have created a flowchart to replace an outdated one. The outdated flowchart is the last one in SVG format. I would like to keep one SVG diagram at least, but I am unable to upload the new file. I have checked the file with the SVG Check tool, so further updates are not expected. Is there any chance that such an image from an IP editor could be uploaded? 84.127.80.114 (talk) 19:22, 23 July 2014 (UTC)
- Sorry for belated reply. I suppose you could e-mail the SVG file to somebody who would upload it, but it would probably be easier for everyone all around if you just signed up for a Wikipedia and/or Wikimedia Commons account... AnonMoos (talk) 16:42, 13 August 2014 (UTC)
- The IP provided the source in its diff. Alternatively, source is at Talk:Debian#Development flowchart. I think it would be better to obtain a Commons account (one account name can cover all projects) and learn how to upload the image. That way, if you wanted to modify it later, then you could do that, too. Glrx (talk) 17:19, 13 August 2014 (UTC)
Problems with switch translation displays
The file file:First Ionization Energy.svg has several language translations via switch. On Commons, there's a drop down box to display the various languages. That works for most languages, but when I select zh-Hans or zh-Hant, the drop down resets to en and displays the English version. If I modify the URL by appending &lang=zh-hans, then the Chinese version displays.
The light is beginning to dawn. If I append &lang=zh-Hans, then English displays. Looks like the combo box is flexible about capitalization, but another agent is filtering the IETF language tag for case. I need to check proper capitalization. Glrx (talk) 20:25, 20 August 2014 (UTC)
- proper script variations are "Hant" (Han traditional) and "Hans" (Han simplified).
- regions are all cap CN HK SG TW (but I don't think they are effectively used in the file)
- I'll have to check the file, too.
- Glrx (talk) 20:33, 20 August 2014 (UTC)
zh-Hansandzh-Hantare listed as "redundant" in the language subtag registry but don't have a preferred value.- Glrx (talk) 21:00, 20 August 2014 (UTC)
Thumbnail of SVG file not showing correctly
I recently edited the SSM litigation file for the US states, to correct the colour of Florida. In the thumbnail, however, the picture still shows the old version, whereas when it is expanded, the colour is correct. Previewing the edit with the SVG full-sized shows it correctly as well. What is the reason for this, and is there a fix (hopefully a simple one)? Kumorifox (talk) 21:23, 23 August 2014 (UTC)
- This is about Same-sex marriage in the United States#In litigation (I had no idea what SSM litigation was) and File:SSM litigation.svg and Brenner. If I display it here, then it shows as ruled against ban but stayed; in the article (thumb size), it shows as Litigation in US District Court. I suspect it is a synchronization problem that will fix itself. I cannot find the resync command, but it should be somewhere. Glrx (talk) 21:56, 23 August 2014 (UTC)
- Thanks for putting my mind at ease. I was worried I had messed up the page itself or something.Kumorifox (talk) 22:05, 23 August 2014 (UTC)

Figures still have not synched. Glrx (talk) 16:43, 25 August 2014 (UTC)
Very strange...
Hi, i created this file with inkscape, but when i tried to save it as png format, some objects were gone. What can i do? Dekel E (talk) 15:11, 26 August 2014 (UTC)
- I changed the viewport and made the file ValidSVG (W3C). Download the file again from Wikimedia Commons and you can make a png file of it using Inkscape. Everything should be fine. Wereldburger758 (talk) 04:54, 21 October 2014 (UTC)
Erroneous SVG code
Hi! I am trying to upload a new version of File:Transperth railway map.svg. When I did, I usually received this error message: This file contains HTML or script code that may be erroneously interpreted by a web browser.
I could not determine what is wrong with the code. Could anyone please help? I would gladly appreciate it! The supposedly new version can be seen here. — Philtro Talk 13:44, 6 September 2014 (UTC)
- The error is triggerred by the bitmap image you have (or had) included in your SVG ("southwestWA.bmp"). The file link you have there (
file:///C:/Users/Jacko/Pictures/southwestWA.bmp) is not allowed. Just remove the image element and you're good to go (see File:Test.svg for the changed code). --Patrick87 (talk) 13:53, 6 September 2014 (UTC)
- Oh, I see. Thanks very much! — Philtro Talk 13:57, 6 September 2014 (UTC)
Rotated text
Hello, I exported this chart: https://commons.wikimedia.org/wiki/File:Methanol-use.svg from LO and did the final editing in Inkscape. The output looks fine in Firefox, but unfortunately the png's rendered by Wikipedia, totally screw the y-label. Can someone fix this please?
Thanks! Wikiinger (talk) 11:04, 9 September 2014 (UTC)
 Done. Because Inkscape applied transform property in tspan element which is not supported in SVG v1.1 (but will be there in v2.0). Please bear with me that I really have no love for Inkscape and I'm etching to check and fix its source code. There are lot more (but relatively minor) issues with your SVG source but they will recur if the SVG file is edited and saved by Inkscape again so I don't bother to fix them. I still have to say, please learn the source code of SVG and create your SVG with XML text editor which is far more reliable than with Inkscape or alike. -- Sameboat - 同舟 (talk) 11:30, 9 September 2014 (UTC)
Done. Because Inkscape applied transform property in tspan element which is not supported in SVG v1.1 (but will be there in v2.0). Please bear with me that I really have no love for Inkscape and I'm etching to check and fix its source code. There are lot more (but relatively minor) issues with your SVG source but they will recur if the SVG file is edited and saved by Inkscape again so I don't bother to fix them. I still have to say, please learn the source code of SVG and create your SVG with XML text editor which is far more reliable than with Inkscape or alike. -- Sameboat - 同舟 (talk) 11:30, 9 September 2014 (UTC)
iPhone 6 SVG Logo
I just uploaded a file for the iPhone 6 Logo. It can be found here: https://en.wikipedia.org/wiki/File:Logo_iPhone6.png It looks a little off, because the background of the logo is white and the background of the infobox isn't. If someone could convert it to .svg, that'd be great (because I don't know how). --Rayukk (talk) 16:00, 11 September 2014 (UTC)
An incorrect flag map of Chile
Hi!, i was wondering if you could make a flag map of chile, there is one right now but it is incomplete, (the islands are not represented as you can see in the map to the left). Well i hope you have the time, thank you and bye!!--Alexxxos (User talk:Alexxxos) 04:30, 23 September 2014 (UTC)
SVG rendering
Hello,
I've been meaning to upload a SVG file onto Commons. I created the work myself using COREL Draw. When I opened the file to see it using Safari, it looked fine, but when I previewed it on commons, a part of it I created using transparency tool is gone. It seems that there are two versions of my file. Please help.
Many thanks,
Leo Crnogorcevic -- 09:31, 26 September 2014 User:LeoC12
- We would need some additional info before being able to diagnose a specific problem... AnonMoos (talk) 02:27, 1 October 2014 (UTC)
Black Square

Help remove the black square with map. --Чаховіч Уладзіслаў (talk) 16:48, 13 October 2014 (UTC)
 Done. Also removed the pointless raster image data which bloated the image size for more than 3 MB. -- Sameboat - 同舟 (talk) 01:40, 14 October 2014 (UTC)
Done. Also removed the pointless raster image data which bloated the image size for more than 3 MB. -- Sameboat - 同舟 (talk) 01:40, 14 October 2014 (UTC)
Nominal size of vector-based SVG is too small
I'm quite confused. This file is used at Cervix and many other articles in many languages. Viewing it through the media viewer, the text labels are way too small to be readable. I'm assuming the size is arbitrary, since the image is strictly vector. Inkscape and my viewing software say the size is 1089x321, which would cause squinting, but would probably be acceptable, while Wikipedia says it's 512×151, which is too small. Is there some way to make this larger in media viewer? I think I could upload a "larger" version, but that seems like a poor solution, since it would either mess up a bunch of pages I couldn't competently fix, or create a completely redundant branch file. Grayfell (talk) 05:46, 26 October 2014 (UTC)
- The illustration should have used a larger font size; that choice is an underlying problem.
- There are arguments to the file inclusion; see WP:MARKUP#Image and WP:Picture tutorial. Setting an explicit size or
|upright=can make the picture larger. - Glrx (talk) 15:29, 26 October 2014 (UTC)
- Neither of those formatting adjustments solve the problem, at least on my browser. The size in articles is fine and can be easily adjusted there. The problem is the size in media viewer. When I click on any of the above images, the image displayed is still the 512px wide one, which is unreadable. I want to make the image larger in media viewer so they can be read if clicked on. I'm still very new to vector graphics, so I don't trust myself to properly enlarge the file. Grayfell (talk) 21:59, 26 October 2014 (UTC)
The case of the disappearing earth
We're having a problem with an image and maybe someone can help. It started as a request in the Graphics Lab. If you have any insights, please comment over there. Thanks. – JBarta (talk) 22:47, 31 October 2014 (UTC)
- Update: Fixed, sorted and in all other ways figured out. – JBarta (talk) 09:30, 5 November 2014 (UTC)
"This file contains HTML or script code that may be erroneously interpreted by a web browser" error
I'm trying to upload a new version of a svg file but I'm getting "This file contains HTML or script code that may be erroneously interpreted by a web browser" error. Can someone please check the file here and tell me the parts I need to remove? Thanks Gezginrocker (talk) 14:44, 1 November 2014 (UTC)
- Try to remove the references to all raster graphics you had embedded at some point: "D:\Desktop\thailand_pol_2002.jpg", "D:\Desktop\thailand_admin_2005.jpg". Those are not supported by the MediaWiki SVG renderer because you could load potentially fallacious content. --Patrick87 (talk) 17:43, 1 November 2014 (UTC)
 Done. Thanks a lot for your answer, it worked.Gezginrocker (talk) 19:16, 1 November 2014 (UTC)
Done. Thanks a lot for your answer, it worked.Gezginrocker (talk) 19:16, 1 November 2014 (UTC)
Road sign SVG problem
I'm trying to put together a road sign File:National Cycle Route sign 6.svg on Commons. Clearly I have no idea what I'm doing with Inkscape and there is some hidden masking which I simply cannot see- not even in outline view. Could someone just help by fixing this image and I can take it from there. Many thanks in advance. Cnbrb (talk) 12:38, 25 November 2014 (UTC)
 Done. Nothing to do with clippath, it's the flowed text function to render the text "6" in Inkscape is no longer supported by any standard SVG library around. So I just removed the flowed text frame and replace "flowPara" element to "text" element which renders "6" and reposition it properly. -- Sameboat - 同舟 (talk · contri.) 13:29, 25 November 2014 (UTC)
Done. Nothing to do with clippath, it's the flowed text function to render the text "6" in Inkscape is no longer supported by any standard SVG library around. So I just removed the flowed text frame and replace "flowPara" element to "text" element which renders "6" and reposition it properly. -- Sameboat - 同舟 (talk · contri.) 13:29, 25 November 2014 (UTC)
 Thank you very much! Very quick reply too. I really need to learn more about Inkscape - I do find it very difficult to use
Thank you very much! Very quick reply too. I really need to learn more about Inkscape - I do find it very difficult to use  ! Cnbrb (talk) 13:39, 25 November 2014 (UTC)
! Cnbrb (talk) 13:39, 25 November 2014 (UTC)
- @Cnbrb: No. I seriously recommend you to learn use text editor (e.g. Notepad++) to create or edit SVG which in my opinion is far more reliable. SVG file created by Inkscape nearly always has problem when uploaded to Wikimedia. -- Sameboat - 同舟 (talk · contri.) 14:00, 25 November 2014 (UTC)
- Are you seriously suggesting that all SVG imges can and should be created and edited with nothing more than a text editor? Stick you in a room with nothing but a text editor and you could whip up something like this? – JBarta (talk) 19:24, 25 November 2014 (UTC)
- Not necessary, but the road sign in question is definitely better to be done in text editor than Inkscape from scratch. -- Sameboat - 同舟 (talk · contri.) 22:12, 25 November 2014 (UTC)
- I see. I would love to see a few SVG images that you created entirely from scratch and entirely with a text editor. Can you point to some examples of your work? – JBarta (talk) 23:03, 25 November 2014 (UTC)
- Commons:User:Sameboat#Gallery. -- Sameboat - 同舟 (talk · contri.) 23:23, 25 November 2014 (UTC)
- Nice work, very impressive. The other info on the page is impressive as well. Based on that, I now have no doubt you could probably whip up that bike pictogram without too much effort. – JBarta (talk) 00:27, 26 November 2014 (UTC)
- Commons:User:Sameboat#Gallery. -- Sameboat - 同舟 (talk · contri.) 23:23, 25 November 2014 (UTC)
- I see. I would love to see a few SVG images that you created entirely from scratch and entirely with a text editor. Can you point to some examples of your work? – JBarta (talk) 23:03, 25 November 2014 (UTC)
- Not necessary, but the road sign in question is definitely better to be done in text editor than Inkscape from scratch. -- Sameboat - 同舟 (talk · contri.) 22:12, 25 November 2014 (UTC)
- Are you seriously suggesting that all SVG imges can and should be created and edited with nothing more than a text editor? Stick you in a room with nothing but a text editor and you could whip up something like this? – JBarta (talk) 19:24, 25 November 2014 (UTC)
- Well I managed to make a few improvements in EditPad without subjecting myself to the agonies of Inkscape. It was a bit tricky to pick apart the syntax but I sussed it out at a very basic level. Cheers. 13:09, 26 November 2014 (UTC)
- @Cnbrb: No. I seriously recommend you to learn use text editor (e.g. Notepad++) to create or edit SVG which in my opinion is far more reliable. SVG file created by Inkscape nearly always has problem when uploaded to Wikimedia. -- Sameboat - 同舟 (talk · contri.) 14:00, 25 November 2014 (UTC)
Texts in boxes shifted to the right
I uploaded File:Roemenie_bestuur.svg. When you go there you will see the page Roemenie bestuur.svg whith texts shifted right, some even outside the boxes. When you click on the image you will see the original svg (I suppose) where texts all fit good. When I drag the svg file on my PC into my browser it also shows good.
The uploaded svg was created from LibreOffice Impress version 4.1.3.2 after import from MsPowerpoint pptx format. Who can help by improving the image or giving a clue?
Ursulbrun (talk) 13:08, 25 January 2015 (UTC)
- I assume you hand-wrote all SVG/XML codes. I recommend you to replace all "text" element with "g" element then replace all "tspan" element with "text" because there is no instance in your SVG file must rely on tspan. Also for most text inside the box except for "Kamer van afgevaardigden", add
text-anchor="middle"to either g or text element to align the text to the center of the x position, obviously you will need to adjust the x position of all centered text again but it guarantees the text aligns to center in most circumstances. Most text in the box doesn't align correctly because their default text-anchor is "start" (left) (btw, "end" means align to right), they may look like aligned to center in browser but not so centered when you change font or SVG renderer. As for "Kamer van afgevaardigden", I think the culprit is the "Calibri" font which isn't available in Wikimedia font library so it fell back to another font. I recommend you download the complete Liberation fonts set which is totally free and then change the font-family in your SVG file from "Calibri" to "Liberation Sans", so the browser preview looks closer to the result on Wikimedia. (Can't guarantee they will look exactly the same, but close enough for local adjustment.) -- Sameboat - 同舟 (talk · contri.) 01:42, 26 January 2015 (UTC)
University of Oregon infobox signature
The signature in the university of oregon infobox was recently updated. However, unfortunately the background doesn't match the color of the infobox. Would someone be willing to correct this issue?
Thanks, — Preceding unsigned comment added by Wiseoleman17 (talk • contribs) 06:02, 27 March 2015
- This is a section geared for SVG help, the image you're referring to is listed as fair use, so I doubt we could convert it to a SVG based on the license alone. I've gone ahead and removed the background from the PNG though and uploaded it.-Offnfopt (talk) 08:00, 7 April 2015 (UTC)
PraeceptorIP created a table like structure in the article, which I deleted. It can be seen at User:PraeceptorIP/sandbox#DDR. It is very hard to read and acts different depending on what platform you are viewing it from. I suggested an SVG image would be a better route for a more consistent feel. Would an SVG be a better route and if so, could we get some help in creating it. Bgwhite (talk) 04:45, 1 May 2015 (UTC)
Riemann map
Hello. Please help us to upload this file to Commons, another user tried it but it shows an error "Invalid SVG file". Danneks (talk) 06:35, 30 June 2015 (UTC)
 Fixed and check commons:file:CircleRiemannMap1.svg. At some point any SVG being uploaded to Wikimedia must contain SVG namespace in the SVG element. See commons:Help:SVG#SVG document declaration. -- Sameboat - 同舟 (talk · contri.) 07:11, 30 June 2015 (UTC)
Fixed and check commons:file:CircleRiemannMap1.svg. At some point any SVG being uploaded to Wikimedia must contain SVG namespace in the SVG element. See commons:Help:SVG#SVG document declaration. -- Sameboat - 同舟 (talk · contri.) 07:11, 30 June 2015 (UTC)
- Thank you. Danneks (talk) 08:45, 30 June 2015 (UTC)
I'd like to relate text size to the image size so that scaling the image would also scale the text. It currently has fixed font size and I'm not sure on how to change that without breaking the image. Ivo (talk) 19:48, 15 July 2015 (UTC)
- text element is
<text xml:space="preserve" style="font-size:64px;font-style:normal;font-weight:normal;line-height:125%;letter-spacing:0px;word-spacing:0px;fill:#000000;fill-opacity:1;stroke:none;font-family:Bitstream Vera Sans" x="29.448669" y="898.12555" id="text2985-1" sodipodi:linespacing="125%"><tspan sodipodi:role="line" id="tspan2987-7" x="29.448669" y="898.12555" style="font-size:84px;font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-family:Swis721 Th BT;-inkscape-font-specification:Swis721 Th BT">e-Science</tspan></text>
- I don't know, but I doubt WP has the font "Swis721 Th BT". It looks like "Bitstream Vera Sans" (which WP has) was overridden. I expect a font substitution. Use a font that WP knows. See https://meta.wikimedia.org/wiki/SVG_fonts
- I don't like the tspan buried in the text.
- I don't like the linespacing=125% attribute either.
- The text should be centered. I think it is left justified.
- If you are desperate and want that font, then convert the text to curves.
- Glrx (talk) 21:45, 15 July 2015 (UTC)
Uneditable SVG file
Hi! Could anyone help me finding why this SVG image is not editable? Do I have to change any XML value? Thanks! --Pottercomuneo (talk) 11:44, 16 July 2015 (UTC)
- I can open it in text editor and Inkscape without any issue. It also passes the W3 validation check with few non-consequential warnings.[6] If you mean you can't open it in Adobe Illustrator or Affinity Designer then that's beyond my ability to tell. -- Sameboat - 同舟 (talk · contri.) 02:31, 17 July 2015 (UTC)
- You actually can open it in text editor and Inkscape, but can you modify it in Inkscape? --Pottercomuneo (talk) 08:13, 17 July 2015 (UTC)
- I don't actually use Inkscape, but you can open its layer dialog and it shows that all layers are "locked" by the author which can be easily unlocked by clicking the lock icon of each layer once. In the XML source, the layer lock is enabled by this meta property:
sodipodi:insensitive="true"in the g element. -- Sameboat - 同舟 (talk · contri.) 11:06, 17 July 2015 (UTC)- That was the problem! Thank you!! --Pottercomuneo (talk) 12:14, 17 July 2015 (UTC)
- I don't actually use Inkscape, but you can open its layer dialog and it shows that all layers are "locked" by the author which can be easily unlocked by clicking the lock icon of each layer once. In the XML source, the layer lock is enabled by this meta property:
- You actually can open it in text editor and Inkscape, but can you modify it in Inkscape? --Pottercomuneo (talk) 08:13, 17 July 2015 (UTC)
SVG does not render properly on Wikipedia
Hello, File:Flag_of_Hawaii_(1896).svg doesn't seem to render properly... Anybody got an idea why it's like this? Also, if somebody feels bothered, can they optimise the svg for me? The svg of the current flag is less than 600 bytes which is impressive... Reepy1 (talk) 00:55, 24 October 2015 (UTC)
 Fixed: <style> element requires attribute
Fixed: <style> element requires attribute type="text/css"to work properly on Wikimedia (librsvg by GNOME). Hence the original file works elsewhere -- Sameboat - 同舟 (talk · contri.) 08:23, 24 October 2015 (UTC)
Thanks! Reepy1 (talk) 01:15, 25 October 2015 (UTC)
black line from upper left corner
There is a mysterious black line running down vertically from the upper left corner of the following file I've uploaded moments ago:
File:Illustration of Fulton surface-to-air recovery system (STARS).svg
Any ideas where this line is coming from? Thanks. --Cvdr (talk) 21:37, 15 November 2015 (UTC)
- It's a most common problem, see c:Help:SVG#Black rectangle (Flowed Text bug) for details. I've removed the conflicting object. --Patrick87 (talk) 23:59, 15 November 2015 (UTC)
- Great! Thank you. --Cvdr (talk) 07:55, 16 November 2015 (UTC)
SVG is pixelated
Hi, I saw this image here was pixelated, so I decided to make a vectorized version by modifying a similar file with my very limited Adobe Illustrator knowledge. To my surprise, it was still pixelated when I uploaded it to wikimedia commons. Any ideas on what I need to do? Thanks — Preceding unsigned comment added by Bluesoju (talk • contribs) 11:42, 20 November 2015
- It is a wolf in sheep's clothing: the SVG just has an embedded bitmap and is not a vector file:
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <!-- Created with Inkscape (http://www.inkscape.org/) --> <svg xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.0" width="511" height="301" id="svg2465"> <defs id="defs2468" /> <image xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAf8A[...snip...]QmCC" x="0" y="0" width="511" height="301" id="image2474" /> </svg>
- See also the note on the Commons page saying as much. Glrx (talk) 15:20, 20 November 2015 (UTC)
- More popular files (true SVG) File:British Beef Cuts.svg File:US Beef cuts.svg
- Many beef illustrations Commons:Category:Beef illustrations Glrx (talk) 15:40, 20 November 2015 (UTC)
- Actually, it looks like a sync error; Commons is still delivering the 46 kB raster file; your SVG is 12 kB. It should sort itself out in a few hours. Glrx (talk) 15:53, 20 November 2015 (UTC)
- Strange, perhaps my settings are off in adobe illustrator? I saved it as a svg and it is still a vector image. Not sure what's wrong. Bluesoju (talk) 15:06, 22 November 2015 (UTC)
- @Bluesoju: No, you did it exactly right. It just took a long time for the WP servers to get copies of your vector image. It was a cache problem; the old version had to be flushed/purged. Glrx (talk) 16:24, 22 November 2015 (UTC)
- Strange, perhaps my settings are off in adobe illustrator? I saved it as a svg and it is still a vector image. Not sure what's wrong. Bluesoju (talk) 15:06, 22 November 2015 (UTC)
Image with arrows missed, but they appears in old file.
Hi, I upload a svg image but I missed put the arrows. I put it and re-upload, but the image has not the arrows. I re-re-upload and they appear in the old file. I tried once and once again, but it's the same. Help me if you can, please. Thanks.
https://commons.wikimedia.org/wiki/File:Optical_fiber.svg
Adruki (talk) 12:57, 26 November 2015 (UTC)
- It was nothing more than a caching issue (meaning your new file was stored to the server, but caching servers continued to send you the old file). It should be fine now (I WP:Purged the file). If you still continue to see the old version remember to also renew your browsers cache! --Patrick87 (talk) 15:27, 26 November 2015 (UTC)
Bad preview
I've just uploaded my svg file to test.svg and I see that png preview looks bad (for example quotation marks in Umanyar), but when I open it as svg it's just fine. Can you help me with this problem? Check out Test.svg for this preview that I'm talking about. PS It's in polish but I got the same problem with eng version.— Preceding unsigned comment added by Agnaton (talk • contribs) 11:47, 15 December 2015 (UTC)
- This is a known issue. Because Wikimedia uses librsvg to render SVG to PNG raster format, it will look different than browser or other graphic software because all applications interpret SVG differently. Librsvg simply is imperfect when the scaled PNG dimension isn't the same as the file's native resolution (1066px wide of your SVG). You simply have to let it go or use the native resolution in the article. -- Sameboat - 同舟 (talk · contri.) 13:01, 15 December 2015 (UTC)
- @Agnaton: What do you mean exactly? Only font-kerning? If yes we/I can fix it. → User: Perhelion 13:39, 22 December 2015 (UTC)
Internationalization problems with zh-Hant and zh-hant in multilingual SVG


On 10 December, I went to Commons, chose the language dropdown for the above image, and selected Chinese (zh-Hant), but it would revert the dropdown to English when I asked for a display. The language tag in the dropdown was "zh-Hant" and the language tag in the Commons-generated URL was "zh-Hant", but the language tag in the SVG file at that time was "zh-hant".
Here's the URL Commons uses:
If I edit the URL to use "zh-hant", then Chinese displays:
I conclude the WP tools have gone for the preferred capitalization of language tags.
I edited the SVG file to use the preferred "zh-Hant" and uploaded it to Commons, but the problem persisted. Thinking it was a cache problem, I left it alone for a week. Problem is still there today. Is the cache still a problem or is the Commons dropbox converting tags to their preferred case (even if different in the SVG) and RSVG downcasing tags? The last seems to be the case: I also added language tag "zh-cmn-Hant" to the new version of the file, and I can get it to display with "zh-cmn-hant" in the URL, so WP appears to be using the new file. In any event, something is screwy. Glrx (talk) 23:14, 20 December 2015 (UTC)
File:FiveThirtyEight Logo.svg
Can someone explain to me why File:FiveThirtyEight Logo.svg is in black and white? The original image, here, features color on the fox, as well as when I click on the the link for the file by itself like so. Elisfkc (talk) 05:56, 2 February 2016 (UTC)
- The red color is being added using Cascading Style Sheets (CSS) rather than setting it directly.
- Style:
<defs><style>.cls-1{fill:#ee703a;}</style>
- Red part of the fox (ignore that syntaxhighlight paints part of it red here!):
<path class="cls-1" d="M25.8,8.59L17,17.41a1.17,1.17,0,0,1-1.59,0L6.57,8.59l-4,2v11c2.72,2.76,9.84,9.6,13.6,9.6s10.87-6.84,13.6-9.6v-11Z"/>
- The WP renderer does not do CSS, so it fills the path with black.
- Drop the
<def><style....</def>element; the redpathelement should have thefill="#ee703a"attribute instead ofclass=.<path fill="#ee703a" d="M25.8,8.59L17,17.41a1.17,1.17,0,0,1-1.59,0L6.57,8.59l-4,2v11c2.72,2.76,9.84,9.6,13.6,9.6s10.87-6.84,13.6-9.6v-11Z"/>
- Glrx (talk) 15:38, 2 February 2016 (UTC)
- @Glrx: ok, I have no idea how to do that. I just downloaded the image from here and uploaded it directly. Elisfkc (talk) 15:51, 2 February 2016 (UTC)
- Hmm. That raises a copyright issue even if the logo itself is not subject to copyright. I'll ask a forum. Glrx (talk) 16:05, 2 February 2016 (UTC)
- .see WP:Media copyright questions#Is SVG copyrightable even if the resulting image is not? Glrx (talk) 16:19, 2 February 2016 (UTC)
- @Glrx: ok, I have no idea how to do that. I just downloaded the image from here and uploaded it directly. Elisfkc (talk) 15:51, 2 February 2016 (UTC)
- @Elisfkc: Looking at the SVG source, there are no explicit settings for
strokeon any element, and none forfillon most elements - only the second-last<path />has this, in the form of aclass=attribute which refers back to a rule in the<style>...</style>element. This method should be valid SVG, but I rather think that the utility that converts SVG to PNG doesn't recognise it - perhaps because thefill:property isn't part of CSS. - My suggestion: remove the whole
<style>...</style>element and replace the attributeclass="cls-1"with either of the attributesstyle="fill:#ee703a;"orfill="#ee703a". You could make better SVG by explicitly setting the colours for all of the other elements: after the</title>tag but before the first<polygon>tag, insert either of the tags<g style="fill:black; stroke:none;">or<g fill="black" stroke="none">- and after the last<path />tag but before the</svg>tag, insert a</g>tag. --Redrose64 (talk) 16:23, 2 February 2016 (UTC)- @Redrose64: ok, I have no idea how to do that. I just downloaded the image from here and uploaded it directly. I have also asked about this on Wikipedia:SVG help#File:FiveThirtyEight Logo.svg. Elisfkc (talk) 16:44, 2 February 2016 (UTC)
- CSS stylesheets in SVG work as expected on MediaWiki, in my experience (this map, for example, relies entirely on one). Using the SVG check, I've found that the problem is the
<style>element lacking thetype="text/css"attribute, which, unlike in HTML, is required in SVG. SiBr4 (talk) 17:11, 2 February 2016 (UTC)- @Elisfkc: SVG files may be edited using any plain text editor. Don't use a word processor like MS Word, it screws it up. Open the SVG file that you downloaded, you'll see what looks like a lot of HTML except that most of the tags are not actually HTML. If you find that it's all run together on one line making it difficult to examine, you can put newlines and/or spaces between any two consecutive tags without harm: and so on. Make your changes, save, and upload.
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 471.04 54.36"> <defs> <style>
- BTW please see WP:MULTI, don't create identical threads in two different locations. --Redrose64 (talk) 17:42, 2 February 2016 (UTC)
- @Elisfkc: SVG files may be edited using any plain text editor. Don't use a word processor like MS Word, it screws it up. Open the SVG file that you downloaded, you'll see what looks like a lot of HTML except that most of the tags are not actually HTML. If you find that it's all run together on one line making it difficult to examine, you can put newlines and/or spaces between any two consecutive tags without harm:
- (e/c)
- Style sheets are part of SVG 1.1: http://www.w3.org/TR/SVG/styling.html
fillis used in a stylesheet example, so it should be OK. In the example, the embedded style is put inside the<defs>element, and the<style ...>element does havetype="text/css". I haven't tried rsvg on it.- The changes can be done with a text editor.
- IIRC, using
style="..."is deprecated. Glrx (talk) 17:47, 2 February 2016 (UTC)- Why do you say that? The SVG spec that you mentioned describes it in detail, without mentioning deprecation (except once, in the section concerning the
contentStyleType=attribute). In general, the SVG spec describes the various styling properties as if they were CSS, and elsewhere in the same doc we find that each styling property defined in the specification has a corresponding XML attribute (the presentation attribute) with the same name. It usesfillas an example. --Redrose64 (talk) 19:58, 2 February 2016 (UTC)- Sorry, "deprecated" is the wrong word; the standard is not deprecating it. See https://jwatt.org/svg/authoring/ which states "Avoid the 'style' attribute where possible" and complains that many uses of style attributes are ill considered because they do not separate content and presentation. In the above logo, everything is a constant (even the characters are presented as curves. Nobody can use a style sheet to change the font, and it's unlikely that anypone would intend to change the red path to blue. Well, maybe there's a variation for black and white presentation.... Glrx (talk) 22:38, 2 February 2016 (UTC)
- Why do you say that? The SVG spec that you mentioned describes it in detail, without mentioning deprecation (except once, in the section concerning the
Got it, thanks so much @Glrx:! Elisfkc (talk) 23:05, 2 February 2016 (UTC)
File:UCF Seal.svg
File:UCF Seal.svg seems to have lines running through it (by the O and the D in Florida). I have no idea where the original uploader got this image, as the only image of this seal on brand.ucf.edu is a PNG. Elisfkc (talk) 18:27, 2 February 2016 (UTC)
- I don't see any. I do notice that it was created with Inkscape, which often adds unnecessary elements, some of which have strange effects with some SVG viewers. --Redrose64 (talk) 22:31, 2 February 2016 (UTC)
- I switched browser and still see it. They are white lines. Elisfkc (talk) 06:09, 5 February 2016 (UTC)
- The path data of this logo is divided into segments horizontally which is very unusual. I did a Boolean merge (Ctrl++) in Inkscape but not until I had moved the path points so the separated shapes overlapped each other, otherwise they wouldn't merge correctly. -- Sameboat - 同舟 (talk · contri.) 07:49, 5 February 2016 (UTC)
- I switched browser and still see it. They are white lines. Elisfkc (talk) 06:09, 5 February 2016 (UTC)
Best way to make an SVG thumbnail version of a wiki page ?
[[File:Aelfgifu theories thumbnail.svg|thumb|upright=1.20|right|Two genealogical hypotheses (green and blue) for the connection between Ælfgifu and Eadwig, combined in a diagram.
Click here for a version with clickable wikilinks.]]
Hi. What's the best way to make an SVG thumbnail of a wiki page?
I have been having a stab at it, to try to display the chart on the right on this page. What I'm trying to do is to make a thumbnail of this wikitext family tree, by creating an SVG file from it, which I can then show in the article as an image alongside the article text.
I want to do this to get round the issue that (on the plus side) the wikitext tree is easy to edit, and lets me include wikilinks; but (on the minus side) it becomes far too large to view alongside the article that's describing it. With this sort of thumbnail, I hope people will be able to read the text and relate it to a thumbnailed outline of the family tree; while also being able to easily click through to a version that's large enough to be read, to read the actual detail.
I'm actually reasonably happy with what I've got -- I think it's good enough to be workable for the purpose I wanted. But it would be nice to actually get it right, so that's why I thought I should look for suggestions here.
For this first attempt, I simply printed the template page (this revision) to PDF from the Chrome browser (version 47.0.2526.111 m), then used Inkscape to extract a cropped version of that PDF to SVG.
As I say, I think it's worked reasonably well, and it has the huge advantage of being easy and quick to repeat, if the template gets updated at some point.
But it has introduced some rendering oddities:
- the spacing between the first and second columns of boxes is less than the rest, also the last two;
- the lines on the chart from Edward the Elder's marriages down to Athelstan and Eadred have breaks in them, whereas they appear solid on the template;
- some of the m-dashes and n-dashes in the dates have disappeared (as have hyphens in the word Anglo-Saxon);
- the kerning of the top line is atrocious;
- the kerning of Ælfstan and Æthelwine in the lower two rows of the chart is pretty odd, too;
- plus, at 1.45 MB, the file would seem to be far far larger than it really ought to be.
The first two are issues with the PDF generated by the printing stage, so I'm guessing there are issues with the page renderer for printing. But I'm not sure what to do about that, or where to take it.
The next two (I am guessing) may be that Inkscape's extraction (version 0.48.2 r9819) as the characters appear to be missing even in Inkscape when I look at the image, even though they are present in the PDF. I'm guessing Inkscape may have done a font conversion, and not picked up glyphs for those characters. The kerning issue may be because in the PDF the header text was in bold, which Inkscape seems to have missed.
"Ælfstan" and "Æthelwine" seem to be kerned all right when viewed in Inkscape, so that may be an issue with the Wikipedia font metrics.
Finally, as to why the SVG has become so huge, I'm really not sure. The PDF was only 156 K.
Anyhow, I thought that I would post this here, in case there is an altogether better way to do things. Jheald (talk) 19:38, 6 February 2016 (UTC)
- Sadly, also, the SVG doesn't get included as a vector graphic -- only as a screen-res PNG -- if somebody tries to print the page it's used on; which is a bit of a pity, really. It would be good if printing pulled in a 300dpi or 600dpi render (or the original SVG code; or a distillation of it). But I guess that is one for the longer-term wishlist. Jheald (talk) 20:12, 6 February 2016 (UTC)
- Including a SVG image file on any page will actually display a PNG file, this is done server-side and cannot be overridden. This is because not all browsers can display SVG directly; Opera has done it for many years, Chrome, Safari and Firefox for several years, IE not at all until IE9 and then only partially - IE10 was the first to do it reasonably properly. --Redrose64 (talk) 22:16, 6 February 2016 (UTC)
- I understand that. But when you print a page, what you get is quite a lot different from what is displayed on screen -- eg no sidebar, URLs added for external links, probably more things. It would be nice if the printing code could also request higher-resolution alternate versions of the images (not just for SVG - though SVG diagrams would gain a lot - but this would be good for JPGs and PNGs too). Jheald (talk) 22:42, 6 February 2016 (UTC)
- Including a SVG image file on any page will actually display a PNG file, this is done server-side and cannot be overridden. This is because not all browsers can display SVG directly; Opera has done it for many years, Chrome, Safari and Firefox for several years, IE not at all until IE9 and then only partially - IE10 was the first to do it reasonably properly. --Redrose64 (talk) 22:16, 6 February 2016 (UTC)
- I rather think you should consider a different conversion utility. The one that you used has produced some horrible SVG - consider the line of text at the top. No, just consider the first two words. Here's the SVG used to generate that: For each individual letter, and the space between the two words, there are two SVG elements - a
<text id="text5343" transform="translate(277,90)"> <tspan id="tspan5345" y="0" x="0" style="font-size:14.07999992px;font-variant:normal;font-weight:normal;writing-mode:lr-tb;fill:#000000;fill-opacity:1;fill-rule:nonzero;stroke:none;font-family:Times New Roman;-inkscape-font-specification:Times New">F</tspan> </text> <text id="text5347" transform="translate(286,90)"> <tspan id="tspan5349" y="0" x="0" style="font-size:14.07999992px;font-variant:normal;font-weight:normal;writing-mode:lr-tb;fill:#000000;fill-opacity:1;fill-rule:nonzero;stroke:none;font-family:Times New Roman;-inkscape-font-specification:Times New">a</tspan> </text> <text id="text5351" transform="translate(293,90)"> <tspan id="tspan5353" y="0" x="0" style="font-size:14.07999992px;font-variant:normal;font-weight:normal;writing-mode:lr-tb;fill:#000000;fill-opacity:1;fill-rule:nonzero;stroke:none;font-family:Times New Roman;-inkscape-font-specification:Times New">m</tspan> </text> <text id="text5355" transform="translate(305,90)"> <tspan id="tspan5357" y="0" x="0" style="font-size:14.07999992px;font-variant:normal;font-weight:normal;writing-mode:lr-tb;fill:#000000;fill-opacity:1;fill-rule:nonzero;stroke:none;font-family:Times New Roman;-inkscape-font-specification:Times New">i</tspan> </text> <text id="text5359" transform="translate(309,90)"> <tspan id="tspan5361" y="0" x="0" style="font-size:14.07999992px;font-variant:normal;font-weight:normal;writing-mode:lr-tb;fill:#000000;fill-opacity:1;fill-rule:nonzero;stroke:none;font-family:Times New Roman;-inkscape-font-specification:Times New">l</tspan> </text> <text id="text5363" transform="translate(313,90)"> <tspan id="tspan5365" y="0" x="0" style="font-size:14.07999992px;font-variant:normal;font-weight:normal;writing-mode:lr-tb;fill:#000000;fill-opacity:1;fill-rule:nonzero;stroke:none;font-family:Times New Roman;-inkscape-font-specification:Times New">y</tspan> </text> <text id="text5367" transform="translate(320,90)"> <tspan id="tspan5369" y="0" x="0" style="font-size:14.07999992px;font-variant:normal;font-weight:normal;writing-mode:lr-tb;fill:#000000;fill-opacity:1;fill-rule:nonzero;stroke:none;font-family:Times New Roman;-inkscape-font-specification:Times New"> </tspan> </text> <text id="text5371" transform="translate(324,90)"> <tspan id="tspan5373" y="0" x="0" style="font-size:14.07999992px;font-variant:normal;font-weight:normal;writing-mode:lr-tb;fill:#000000;fill-opacity:1;fill-rule:nonzero;stroke:none;font-family:Times New Roman;-inkscape-font-specification:Times New">t</tspan> </text> <text id="text5375" transform="translate(329,90)"> <tspan id="tspan5377" y="0" x="0" style="font-size:14.07999992px;font-variant:normal;font-weight:normal;writing-mode:lr-tb;fill:#000000;fill-opacity:1;fill-rule:nonzero;stroke:none;font-family:Times New Roman;-inkscape-font-specification:Times New">r</tspan> </text> <text id="text5379" transform="translate(335,90)"> <tspan id="tspan5381" y="0" x="0" style="font-size:14.07999992px;font-variant:normal;font-weight:normal;writing-mode:lr-tb;fill:#000000;fill-opacity:1;fill-rule:nonzero;stroke:none;font-family:Times New Roman;-inkscape-font-specification:Times New">e</tspan> </text> <text id="text5383" transform="translate(341,90)"> <tspan id="tspan5385" y="0" x="0" style="font-size:14.07999992px;font-variant:normal;font-weight:normal;writing-mode:lr-tb;fill:#000000;fill-opacity:1;fill-rule:nonzero;stroke:none;font-family:Times New Roman;-inkscape-font-specification:Times New">e</tspan> </text>
<tspan>...</tspan>with four attributes inside a<text>...</text>that has two attributes - 22 elements and 66 attributes for just two words and a space. The whole line, from "Family" to "England", could have been done using a single<text>...</text>element with three attributes (x=y=and eitherstyle=orclass=):Some of the declarations in the<text x="512" y="90" style="text-anchor:middle;font-size:14.08px;font-variant:normal;font-weight:normal;writing-mode:lr-tb;fill:#000000;fill-opacity:1;fill-rule:nonzero;stroke:none;font-family:Times New Roman;">Family tree, showing ... King of England</text>
style=would be better set at a more encompassing scope, such aswriting-mode:lr-tb;and those relating to the font. --Redrose64 (talk) 23:47, 6 February 2016 (UTC)- Thanks for the suggestion!
- I have now tried the PDF2SVG converter on tool-labs instead, using the same PDF. (Though I still needed to do the cropping in Inkscape). I also was slightly more careful about the right-hand edge of the crop. Compared to the Inkscape conversion, this produced a slightly smaller file (909 K before cropping; 1308 K after cropping). The text appears to have been systematically converted to Times New Roman, with much better kerning, and accurate inclusion of all the hyphens and dashes; also the boxes outlines come out more strongly coloured, which I think probably is more true to the original... however... looking at the file as a thumbnail on the article page, and also on the file page, I found I actually preferred the first conversion -- I found the font more readable (for all its issues); and also the less prominent boxes in the first version I found I thought gave a more even less distracting consistent weight across the image. So thanks very much for the suggestion, which I think is very much worth considering if anybody else is trying something similar and reading this; but for this particular case I actually reverted back to the first version. But thank you so much for the tip. The different versions are both file page is you'd like to take a look, and see what you think. Jheald (talk) 00:52, 7 February 2016 (UTC)
- I also see that Inkscape's latest version is 0.91, rather than 0.48 which I was using; so that might be worth me testing out as well. Jheald (talk) 00:59, 7 February 2016 (UTC)
- Your second version doesn't use any
<text>...</text>elements at all. It draws each individual letter as a<path />element, and that's bound to increase the size. In addition to that, Inkscape's crop will always increase the file size, since it doesn't actually remove anything - it merely masks it out so that it's not displayed. --Redrose64 (talk) 16:17, 7 February 2016 (UTC)- User:Perhelion has just managed to reduce the size of the file by re-writing it in a text editor from 1.45 MB down to 8K -- and cleared up the rendering bugs. Seriously impressive! Jheald (talk) 18:48, 11 February 2016 (UTC)
- Thanks for approval. I first thought the problem comes from the PDF2SVG, but the problem (separating letters) appears already in the PDF, so I take another PDF converter.[7] I tested some other, but there are all near similar (but have not the problem of the Chrome PDF feature). The boxes get all different size, so to answer your question, yes unfortunately I done most with hand (using SVG optimizer at end). (@Code size: could maybe 2kB smaller if using clones, but I thought it's fully sufficient ;-)) PS: If you update the file, the code-size is is of course less important to the functionality.
- I mean a mention of the SVG at the template could be appropriate/expedient. → User: Perhelion 20:34, 11 February 2016 (UTC)
- Yes, the current version has 143 SVG elements, broken down as follows:
<g>...</g>- 6;<path />- 10;<svg>...</svg>- 1;<text>...</text>- 126. Hand-crafted SVG is always more efficient, since you only include what is necessary, and none of the filler that utilities like Inkscape stuff in for no benefit. --Redrose64 (talk) 00:51, 12 February 2016 (UTC)
- Yes, the current version has 143 SVG elements, broken down as follows:
- User:Perhelion has just managed to reduce the size of the file by re-writing it in a text editor from 1.45 MB down to 8K -- and cleared up the rendering bugs. Seriously impressive! Jheald (talk) 18:48, 11 February 2016 (UTC)
- Your second version doesn't use any
File:Ultimate Ascent Logo.svg from 23:48, February 10, 2016
Why doesn't File:Ultimate Ascent Logo.svg (the one from 23:48, February 10, 2016) render? I uploaded it separately as File:Ultimate Ascent Sandbox.svg to make it easier for others to look at right now. I will nominate it for deletion once this issue is solved. Elisfkc (talk) 04:54, 11 February 2016 (UTC)
- I assume because it's so huge. The File history doesn't list one from 23:48, February 10, 2016 but there is only one broken one, from 04:48, 11 February 2016. This one is apparently 33.03 MB, as opposed to the 310 KB of the other two, so it's more than a hundred times as large. I tried downloading it to my PC, and it terminated after 2,608,242 bytes had been downloaded, part-way through a
<path />element. If the actual file similarly stops dead in the middle of an element, it won't render on anything: unlike HTML, all elements in SVG must be properly closed. --Redrose64 (talk) 17:32, 11 February 2016 (UTC)- @Redrose64:, so what should I do? Elisfkc (talk) 21:12, 11 February 2016 (UTC)
- Don't use an inefficient utility like Inkscape - hand-code it (see above). --Redrose64 (talk) 00:52, 12 February 2016 (UTC)
- @Redrose64:, so what should I do? Elisfkc (talk) 21:12, 11 February 2016 (UTC)
How to edit a map?
I'd like to be able to edit maps such as File:Democratic Party presidential primaries results, 2016.svg however don't exactly know how to open and/or edit the map using TextEdit or other such applications. I have Inkscape installed. MB298 (talk) 01:02, 3 March 2016 (UTC)
- This SVG is quite straightforward for modification in text editor (Notepad). I fear someone has already updated it as we speak. Anyway. First you save and open the source SVG in both browser and text editor. I use Firefox and it provides the inspector view by pressing F12, same for Chrome. Use the "pick and element from the page" (square with a mouse pointer icon) to select your target state and it will highlight the source code. Remember/copy the highlighted id value (e.g. id="KS") and search it in the text editor, change the fill value which means the color and save it. (For reference you can look for the state of the desired color in the inspector view). Preview it in SVG check before upload. Once you're in the "What it will render like" page, you can simply F5/refresh-resend the page whenever you have modified and saved the SVG for another quick preview. Obviously you can F5/refresh the source SVG already loaded in your browser, but remember browser and Wikimedia use different SVG rendering engines and the results may differ, so check in both sides to be safe. -- Sameboat - 同舟 (talk · contri.) 02:58, 3 March 2016 (UTC)
- Thanks! MB298 (talk) 03:34, 3 March 2016 (UTC)
- @Sameboat: I uploaded a new version of File:Democratic Party presidential primaries results by county, 2016.svg, but when the SVG itself is viewed it shows the raw text instead of an image. MB298 (talk) 04:20, 3 March 2016 (UTC)
 Fixed. A weird bug of libRSVG (SVG-PNG rendering engine on Wikimedia server) due to lack of the unnecessary character code declaration in the very beginning of the SVG/XML source code. c.f. commons:help:SVG#SVG document declaration. -- Sameboat - 同舟 (talk · contri.) 04:32, 3 March 2016 (UTC)
Fixed. A weird bug of libRSVG (SVG-PNG rendering engine on Wikimedia server) due to lack of the unnecessary character code declaration in the very beginning of the SVG/XML source code. c.f. commons:help:SVG#SVG document declaration. -- Sameboat - 同舟 (talk · contri.) 04:32, 3 March 2016 (UTC)
- Double checking using your browser (but not IE, please) together with SVG Check is good, but both of those rely on interpretations of the SVG standard. I like to triple check, using a validator produced by the same organisation that writes the standards: have a look at c:Template:Valid SVG; near the top of the documentation of that it says "English: This template is used for marking SVGs to be valid. This can be checked with the validator of the W3C." If it succeeds you can do something like this - other templates are available. --Redrose64 (talk) 12:48, 3 March 2016 (UTC)
- @Sameboat: I uploaded a new version of File:Democratic Party presidential primaries results by county, 2016.svg, but when the SVG itself is viewed it shows the raw text instead of an image. MB298 (talk) 04:20, 3 March 2016 (UTC)
- Thanks! MB298 (talk) 03:34, 3 March 2016 (UTC)
New Sacramento Kings logo
To whom it may concern: I am requesting that some other editor more knowledgeable/skilled/experienced with converting .PNG image files to .SVG files help me with my request. My request is to convert File:SacramentoKings.png to an .SVG image. I don't know how to do it; hence this message. Charlesaaronthompson (talk) 04:17, 29 April 2016 (UTC)
- @Charlesaaronthompson: The best place to make requests like this is Wikipedia:Graphics Lab/Illustration workshop. --Redrose64 (talk) 11:03, 29 April 2016 (UTC)
- @Redrose64: I've now submitted a request to convert File:SacramentoKings.png to an .SVG file at Wikipedia:Graphics Lab/Illustration workshop. Charlesaaronthompson (talk) 16:57, 29 April 2016 (UTC)
-
The tree for Paektu
I don't know what the problem is, compared to [8] (screenshot of orignal file). Could anyone help me, please? Thanks. --Idh0854 (talk) 17:43, 3 May 2016 (UTC)
Asking for help to add more details on the Coat of Arms Of Hong Kong
Recently I am studying on the historical flag and Coat of Arms Of Hong Kong. In fact, the SVG File of the Coat of Arms Of Hong Kong have some mistakes that related to the completion of the emblem. I found an official document with the original emblem with pretty high resolution in pdf format. Due to my skills on constructing a SVG File is not enough to finish this project, so I am seeking for help in this board. Momocalbee (talk) 14:40, 14 May 2016 (UTC)
The document : https://drive.google.com/file/d/0BxSJycBe-_dIQjRYNFk0MllpblU/view?pref=2&pli=1 (on P.42)
The file:

- This is not an ideal candidate for conversion to SVG. Just stick with the raster versions. -- Sameboat - 同舟 (talk · contri.) 10:44, 16 May 2016 (UTC)
Arrow problem fixed?
From above: As of February 2014, the objects that must be modified to render correctly by libsrvg include: Lines with arrow heads (the arrows need to be converted).
I think that's been fixed. I had a problem with some arrows rendering backwards in 2015, and WikiMedia was rebuilt with a later version of the SVG renderer to fix that. See File:Adservingfull.svg, which has lots of arrows and now renders properly. John Nagle (talk) 18:55, 24 May 2016 (UTC)
- c:Commons:Graphics village pump/February 2016#Rendering Inkscape SVG: apparent two results: another issue with arrow only in RSVG. -- Sameboat - 同舟 (talk · contri.) 21:55, 24 May 2016 (UTC)
- From that report, middle markers are apparently broken, while arrows at the ends are OK. Did someone file a Wikimedia bug report for that? John Nagle (talk) 06:58, 25 May 2016 (UTC)
I want a SVG version of the site's logo because I think it will be clearer and sharper when displayed in Wiki. Kailash29792 (talk) 10:01, 2 June 2016 (UTC)
As it is a sports team logo, it needs to be converted to SVG, please. --Kevin W. - Talk 16:42, 9 June 2016 (UTC)
- This is a non-free image, part of the requirement to having a non-free image hosted on wikipedia is it being a low-resolution image. Because of these two points (non-free image, low-resolution requirement) there is no rationality to spend the time and effort in creating a SVG image. A SVG image is for vector images which means it can be scaled to any size without distortion, meaning going against the requirements of having a "low-resolution image". If the image were a free or open licensed image I can see taking the time to make a SVG but since this is not the case I don't think anyone will take up this request. Offnfopt(talk) 10:52, 10 June 2016 (UTC)
- I fail to see how this logo is any different from any other sports logo on the wiki. They're all non-free. The Panthers' new logo should be brought into line with the other sports logos. --Kevin W. - Talk 19:54, 11 June 2016 (UTC)
- I think the rationale is a bit contorted/obscure.
- The basic argument is non-free images should be low resolution, therefore if we grab a high res bitmap from a company's website, then that bitmap is downsampled to get a low-res bitmap for non-free use.
- If, however, the team's website has an SVG file of its logo, then I've been told WP just borrows the SVG file and doesn't do anything to diminish its resolution.
- I don't know where rationale is written down, I have never see it.
- The main topic should be at WP:Logos, but the {{non-free logo}} template says low res. I don't think it is described at WP:NFCI or WP:NFCC. Commons does not allow fair use: Commons:Fair use.
- However, if you look at File:NewYorkYankees PrimaryLogo.svg and the fair use box at "Low resolution?", it says that WP should use the SVG only at low resolution. The trick appears to be that WP won't use the file at high resolution and (since WP stole the SVG file), WP didn't violate any copyright by producing a high resolution SVG of the logo. If some other infringer wants a high res SVG file, they could borrow it from the company website just like WP did.
- Glrx (talk) 21:39, 16 June 2016 (UTC)
- The concepts of "high resolution" and "low resolution" are meaningless when discussing SVG files. The S in SVG stands for Scalable, and the point about SVG is that you can scale it to any size that you like and the edges remain sharp. Curves remain curves, diagonal lines remain diagonals - you never reach a point where edges become pixelated. It is possible to define a SVG file to have a nominal resolution of 1px by 1px - let's do exactly that, and draw a circle inside it: If you upload this image, you can then use the normal file syntax to display it 250px wide, and this will scale it up to a very visible circle with none of the crap that you get when scaling up a JPEG. --Redrose64 (talk) 22:56, 16 June 2016 (UTC)
<?xml version="1.0" encoding="UTF-8" standalone="no" ?> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="1px" height="1px" viewBox="0 0 1 1"> <title>Tiny little circle</title> <circle cx="0.5" cy="0.5" r="0.25" fill="yellow" stroke="black" stroke-width="0.01" /> </svg>
- The concepts of "high resolution" and "low resolution" are meaningless when discussing SVG files. The S in SVG stands for Scalable, and the point about SVG is that you can scale it to any size that you like and the edges remain sharp. Curves remain curves, diagonal lines remain diagonals - you never reach a point where edges become pixelated. It is possible to define a SVG file to have a nominal resolution of 1px by 1px - let's do exactly that, and draw a circle inside it:
- I fail to see how this logo is any different from any other sports logo on the wiki. They're all non-free. The Panthers' new logo should be brought into line with the other sports logos. --Kevin W. - Talk 19:54, 11 June 2016 (UTC)
File:Open street map central dublin.svg

I created an updated version of this SVG - see here - but it fails to render properly when used within Wikipedia templates, on account of the file size. Can someone who is familiar with SVG optimization process the new version of the image for me? I have tried web-based interfaces like Peter Collingridge's tool, but again I think it fails due to the file size. --Kwekubo (talk) 09:54, 16 July 2016 (UTC)
- All SVG exported from OpenStreetMap always contain raster image data which causes error on Wikimedia. Removing the raster data helps a bit, but OpenStreetMap is generally not meant to be edited in vector editor again so it is actually better to upload and use the PNG version. While not ruling or policy in any sense, SVG file bigger than 10 MB usually does not do the format justice because rendering it in real-time even slows down desktop computer of up-to-date specs. -- Sameboat - 同舟 (talk · contri.) 12:33, 16 July 2016 (UTC)
- I went ahead and ran the file through scour and uploaded it. Check to see if that corrected the issue you were seeing, if not then revert my edit. Offnfopt(talk) 19:17, 16 July 2016 (UTC)
Scour increased its size by 50 percent.Glrx (talk) 14:50, 22 July 2016 (UTC)- Scour decreased its size, it was 16.75 MB and now is 6.36 MB. Offnfopt(talk) 17:36, 22 July 2016 (UTC)
- Sorry, I was going off the 4MB version on Commons. Glrx (talk) 17:48, 22 July 2016 (UTC)
- Scour decreased its size, it was 16.75 MB and now is 6.36 MB. Offnfopt(talk) 17:36, 22 July 2016 (UTC)
- I went ahead and ran the file through scour and uploaded it. Check to see if that corrected the issue you were seeing, if not then revert my edit. Offnfopt(talk) 19:17, 16 July 2016 (UTC)
File:Coca-Cola Orlando Eye logo.svg
I can't seem to get File:Coca-Cola Orlando Eye logo.svg to come out red instead of black on the upload. Inkscape isn't working right with it, so can someone help out? --Elisfkc (talk) 23:23, 28 July 2016 (UTC)
Position of text in a map
I am trying to find a font that looks exactly the same in Inkscape where I edit the SVG files as in Commons/Wikipedia (I do not want to use a path for text, I want it to be real text). I thought DejaVu Sans was it till I saw the result of using it in this map. Most of the text is in the same place where I put it in Inkscape, but some is not. You can see Castellón de la Plana (Eastern coast, halfway down the map). In Inkscape or when opening the file in the browser, the text is removed from the coastline. However, when seen in Commons or opera, the text overlaps the coast. If I use the mobile interface to check the map in here, the result is even more puzzling then when using the desktop: the map is used twice in the article, at the top of the page, where it looks correct, and at the bottom, where the overlapping of text & coast is seen again...
My question is actually twofold:
1.-Why would this particular piece of text (and some others, not many), get moved from its original position? Why this piece of text and not all the text? I tried moving it manually, saving the file and uploading it again but the problem remains...
2.-Is there a particular font that is supported by both Commons and the Wikipedias that preserves the position of text? I checked the list of fonts but DejaVu Sans is tehre and does not seem to work well and I would rather not go down the list font by font to see if any of them works...
Thank you.--Rowanwindwhistler (talk) 05:23, 11 August 2016 (UTC)
- For text that includes diacritics, such as Castellón de la Plana, the diacritic might be misinterpreted, so it's best to use a numeric character reference - for ó, which is Unicode U+00F3, that would be
ówhich displays as ó orówhich displays as ó. - For a font to look identical on your machine and in our PNG conversions from the SVG original, identical fonts must be installed on your machine and our servers. This is not always possible. The recommended fonts (see c:Help:SVG#Fonts / text) are the Liberation group, however these may not be installed on your machine. --Redrose64 (talk) 13:02, 11 August 2016 (UTC)
- Thank you for your suggestions. I have not tried replacing the characters by their codes yet but I found something strange even when using Liberation fonts: the same file shows up differently in Commons and a Wikipedia (I used the Spanish one but the German one shows it the same way). I may be wrong but I thought for some obscure reason the files are turned into PNG instead of using SVG directly but at least did so the same way everywhere... Not so: this PNG differs from this one. I wonder why because the first one shows the text in their right positions, while the second one does not... Different code doing the SVG to PNG conversion maybe?--Rowanwindwhistler (talk) 20:29, 11 August 2016 (UTC)
- Your last link shows that at Spanish Wikipedia you are going via MediaViewer. If you avoided MediaViewer (but still went via Spanish Wikipedia), as in es:Archivo:Península ibérica 1150.svg, how does it compare with c:File:Península ibérica 1150.svg? --Redrose64 (talk) 20:49, 11 August 2016 (UTC)
- Thank you for your suggestions. I have not tried replacing the characters by their codes yet but I found something strange even when using Liberation fonts: the same file shows up differently in Commons and a Wikipedia (I used the Spanish one but the German one shows it the same way). I may be wrong but I thought for some obscure reason the files are turned into PNG instead of using SVG directly but at least did so the same way everywhere... Not so: this PNG differs from this one. I wonder why because the first one shows the text in their right positions, while the second one does not... Different code doing the SVG to PNG conversion maybe?--Rowanwindwhistler (talk) 20:29, 11 August 2016 (UTC)
- Even after the last SVG rendering engine update, SVG on Wikimedia still looks relatively misplaced when the resultant PNG is scaled which I have already explained in c:Help:SVG#Text transform limitations. For better result, you should use the correct text-anchor (similar to CSS "text-align" but it's not for SVG) value (start[default]/middle/end) for your text, e.g. "Elche" is placed to the left side of its dot, you used "middle" text-anchor for it which should be "end" instead. If you don't change it, "Elche" would overlap its dot or move away from the dot. -- Sameboat - 同舟 (talk · contri.) 01:16, 12 August 2016 (UTC)
- @Sameboat: What do you mean by "Wikimedia"? It's all Wikimedia - Commons, Meta, Wikipedia - these are all Wikimedia projects.
- @Rowanwindwhistler: This is the
text-anchor:property, one of several alignment properties. --Redrose64 (talk) 08:47, 12 August 2016 (UTC)- By "Wikimedia" I mean all sister projects of Wikimedia Foundation because they use the same version of Wiki software. -- Sameboat - 同舟 (talk · contri.) 10:12, 12 August 2016 (UTC)
- Let me see if I can clarify all points:
- The SVG (PNG) in Commons does look the same as the one in the Spanish Wikipedia. Which means the problem may lie in the MediaViewer (whose SVG/PNG is indeed different from the others). This means that all users that have the MediaViewer enabled (as I had for some reason), will see the mangled version... Not nice.
- The SVG/PNG shown in the article itself seems to show the offset (I am always checking Castellón de la Plana, to make comparisons easier) but, if the size of the map is increased (I did a preview setting the image size to 400px), the shifting of the text is gone! Should the position of the text change with the size used for the Image element in Wikipedia? I hope not!
- I will have to go over "c:Help:SVG#Text transform limitations" again as I am afraid I had a hard time understanding it so far (a bit too technical for me probably). Anyhow, if I understood correctly, the best rendering results are achieved if the font size is around 80px, am I right? I may have made the mistake of creating a map with small fonts (<6 units in Inkscape) and then changing the side of the map to make it bigger (usually when making SVG versions of already small raster maps) which I understand can cause issues with texts. If I understood correctly fonts should be bigger than 10px at all times and, if possible, around 80px. Am I right?
- I did not know about the text-anchor parameter but I am not sure I fully understand how it works. I seems to mean that, if the width of the text has to change from what I see in inkscape (I still do not understand why it should if, say, I am using Liberation Sans in Inkscape and Commons/Wikipedia supports the font), it will keep the chosen position of the text (start, middle point or end) and expand the text as necessary along the other ends (end, start & end or start, respectively). So, if we have a piece of text related to a dot that is placed to the right of the text, we want to ensure the end (right side) of the text is not moved so we choose text-anchor=end. Did I get it right?
- I hope I did not leave anything behind. Thank you very much for all the explanations and suggestions so far!--Rowanwindwhistler (talk) 14:04, 12 August 2016 (UTC)
- Let me see if I can clarify all points:
- By "Wikimedia" I mean all sister projects of Wikimedia Foundation because they use the same version of Wiki software. -- Sameboat - 同舟 (talk · contri.) 10:12, 12 August 2016 (UTC)
- At the risk of asking a very silly question: if Commons encourages the creation of SVG files, even for existing raster ones, why does it turn SVG files into PNG afterwards? Why not render the SVGs directly? I apologize in advance as I sense I am asking something basic but I do not quite get the point of creating a SVG version of a PNG if Commons/Wikipedia will end up turning it into PNG again...--Rowanwindwhistler (talk) 14:24, 12 August 2016 (UTC)
- MediaViewer is not the reason of the text issue, it's just that MediaViewer uses a different resolution of the source SVG. You can render your SVG on Wikimedia in different resolution to your heart's content by changing the numeric value before "px" in the PNG render URL to the target width, but the more PNG renders you generate, the more resources of Wikimedia server it costs.
- The issue with text dislocation is somehow related to how SVG is rendered to PNG on Wikimedia. Because there is a limitation to the precision of font size value, e.g. 20.5px font-size value is truncated to 20, also the resize of the resultant PNG render isn't in the more ideal process of "source SVG->PNG in source SVG's native resolution->PNG resized from PNG in native resolution". I suspect this has something to do with server performance.
- I have removed the "80px font-size" claim. Just make you SVG in the reasonable resolution so it doesn't require the user to zoom in or out.
- text-anchor:end is literally text-align:right, nothing magical.
- Rendering SVG in real-time can be performance-taxing especially for complicated or animated SVG. PNG loads faster but lacks the flexibility to be edited for complex image. The point of uploading SVG is that our contributors can easily fix a typo of the image without some tricky image editing skill, e.g. if I spot a misspelled name in your SVG, I just download it, open it in Notepad, search the wrong word and correct the text, save and re-upload, done! If your image was only in PNG and the typo occurs on complex background, I would have to erase the text pixels, redraw the background so it appeared to be text-free, type the new text and pray that I didn't make another typo again. -- Sameboat - 同舟 (talk · contri.) 14:50, 12 August 2016 (UTC)
- If MediaViewer is not the source of the problem but shows a different result from Commons and the Spanish Wikipedia, would the difference be due to the size of the rendered map then?
- If the precision of font size value plays a part in distorting the way the font is shown, then I gather that turning that value into an integer should help minimize the distortion?
- If this is correct, then it does seem that the size of the font matters when it comes to font distortion? Or would this be valid for Dejavu only and not affect Liberation fonts?
- I think I understand how aligning text works when we have several lines, but I fail to see how it affects a single word like Elche. If we say we want it align to the right (text-anchor:end), to the right of what if we have just 1 line with 1 word?--Rowanwindwhistler (talk) 21:19, 12 August 2016 (UTC)
- To add to Sameboat's comments: SVGs are fully scalable to any level, PNGs are not. For any given file, our servers hold one original and several scaled copies, one for each different size that's displayed in pages. When a new size for an existing PNG image is set in a page, our servers make a copy of the original, scale it to the desired new size, and save it: something is always lost during scaling, whether it be enlargement or reduction. When a new size for an existing SVG image is set in a page, our servers make a copy of the original, scale it to the desired new size, convert it to PNG and save that: nothing is lost at the scaling stage, and all that is lost at the conversion is the crispness of a diagonal or curve - but the jagged edges are pixel-sized, so hardly noticeable. We convert SVGs to PNGs server-side because not all browsers support SVG files (Microsoft browsers are worst for this), whereas there is pretty much universal support for PNG. --Redrose64 (talk) 22:51, 12 August 2016 (UTC)
- At the risk of asking a very silly question: if Commons encourages the creation of SVG files, even for existing raster ones, why does it turn SVG files into PNG afterwards? Why not render the SVGs directly? I apologize in advance as I sense I am asking something basic but I do not quite get the point of creating a SVG version of a PNG if Commons/Wikipedia will end up turning it into PNG again...--Rowanwindwhistler (talk) 14:24, 12 August 2016 (UTC)
- I have already answered you and yes, it's the resize of SVG-PNG causing the problem. Also keep in mind that MediaViewer regenerates a new thumbnail relative to your current browser window size, so everyone with different browser size sees different size of the PNG render, IOW different dislocation of the text.
- You should use integer font-size value, but another issue is that there is no guarantee the font-size value would remain integer after uncontrolled resizing.
- All fonts are affected by this issue.
- Text-anchor just helps fixate the "anchor point" of the text. It doesn't solve the text issue on Wikimedia. It's just that you don't need to position all text again when you change font-size, font-family or font-weight which all affect the virtual length of the text/glyph. -- Sameboat - 同舟 (talk · contri.) 23:07, 12 August 2016 (UTC)
- @Perhelion: Regarding File:Fonttest-Kerning.svg, there is a practical issue of scaling down a big font-size value (80px) to the actual desirable size. For example, if you want 16px font-size from 80px, you will have to include the
transform="translate(x,y)scale(0.2)"in every <text> element, this will unnecessarily bloat the SVG file size especially if there are tons of text scattered in the image arbitrarily which is usually the case with most diagrams. To me this practice is not justifiable JUST for dealing with the font issue on Wikimedia when most browsers (except IE) can already handle SVG text properly. If you group all text and only apply the transform-scale to that <g> element, you will have a funny time to re-calculate the x/y coordinates of all text which are not intuitively related to their effective positions in the canvas. - You CAN start with an extraordinarily big viewBox dimension and scale down with width and height attributes in the <SVG> element (e.g.
<svg viewBox="0 0 4000 4000" wdith="800" height="800">), it's just that all the x/y coordinates values in the SVG will have to be multiplied as well in an unnecessarily unusual way. -- Sameboat - 同舟 (talk · contri.) 03:56, 13 August 2016 (UTC)- Hello Sameboat, thanks for pinging, but I'm not fully sure what is going on here (especially why you removed the fact of the 80px issue). You are right what you saying, but unfortunately this is the workaround and so you can't prioritize a small file-size (if better text rendering is the goal). And yes the viewBox issue don't bloat the file-size but needs some rework (especially if different text-anchor are used) that's why I called it "unfortunately". → User: Perhelion 12:32, 13 August 2016 (UTC)

- Comment. I'll throw in a test image of text alignments. Notice that WP does
text-anchorleft/center/right, but does not do thealignment-baselinevariations yet. Glrx (talk) 01:09, 18 August 2016 (UTC)
Help need with an svg map

Hi,
I have created this svg map of italian comuni (cities) and I uploaded it on commons. The upload was successfull and the map is seeable in a wiki page, but when passing to the original source, problems arise. I then tried with another version not processed with SVGcleaner but there are still problems even if different. I have done the test Markup Validation Service and both failed with one error but I am a beginner and I do not know how to correct properly the error. I tried in some way to correct the error of the second upload version and now the validator says it is ok but the original source has still the problem (it does not zoom) and maybe it is a problem of my map more than a source code error. Is it possible? If so, how can I fix it?
Thank you, --Thern (talk) 15:28, 22 August 2016 (UTC)
- Hi,
- I think I have solved the problem using another compressor instead of SVGcleaner. The validator still gives me an error but the zooming problem is fixed.
Interplanetary Transport System, Size Comparison
I've created a vector image I'd like to use in a Wikipedia article and uploaded it as an SVG - although I don't know much about the format. It's not displaying properly in the rendered PNGs - black box covers the main diagram body - but seems fine when viewed as an SVG in-browser; what's the best way to fix this? AliShug (talk) 17:35, 3 October 2016 (UTC)
- @AliShug: I can't find a problem, but it sounds like c:Help:SVG#Black rectangle (Flowed Text bug). --Redrose64 (talk) 21:08, 3 October 2016 (UTC)
- @AliShug: There is something wrong with the way the program you used saved some of the elements in the SVG. I was able to edit the file to get it to render properly but it took drastic changes to get it to that point. I wasn't able to open the SVG properly at first so I ended up recreating some parts of the rockets (some parts may be a bit more simplified than before). Hopefully the end result works at relaying the information properly. Offnfopt(talk) 09:45, 4 October 2016 (UTC)
- Edit: You overwrote the file just as I typed this message, so if you missed that revision, look at the file history. Offnfopt(talk) 09:52, 4 October 2016 (UTC)
- Regarding "I wasn't able to open the SVG properly at first", it's probably because there are no newlines in the original version of the file - everything is on a single line, i.e. and so on to
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 440.22 418.74"><defs><style>.cls-1{fill:
- some editors have a maximum line length and won't process beyond that, for Microsoft Wordpad (as bundled with Windows XP) it's several thousand characters, but well short of the 89,839 bytes for this one. Another problem is that there's no<path id="path4424" class="cls-12" d="M349.39,475v-0.53l0.14,0.08a1.65,1.65,0,0,0,.85.23h0.33v0.57h-0.31a4.43,4.43,0,0,0-.94.15s0,0,0-.51h0Z" transform="translate(-35.77 -145.75)"/></g></svg>
line at the very start. Third, the<?xml version="1.0" encoding="UTF-8" standalone="no"?><svg>tag has noversion=attribute. --Redrose64 (talk) 10:13, 4 October 2016 (UTC)- I'm using Adobe Illustrator CC which does seem to have a few glaring issues; probably the biggest is that it doesn't tag the style as "text/css", so all of the styling information gets ignored. I'd exported as minified which will be why it was a single line - I assumed the export would be good-to-go from the start! @Redrose64: thanks for the tips, and I'll make sure not to minify SVG files in the future. Might be a good idea to add some of this stuff to this page? @Offnfopt: thanks for trying to fix it up! And sorry I overwrote it. I'll try and sort it out myself now AliShug (talk) 13:18, 4 October 2016 (UTC)
- You might like to check out c:Help:Illustrator too. --Redrose64 (talk) 23:49, 4 October 2016 (UTC)
- I'm using Adobe Illustrator CC which does seem to have a few glaring issues; probably the biggest is that it doesn't tag the style as "text/css", so all of the styling information gets ignored. I'd exported as minified which will be why it was a single line - I assumed the export would be good-to-go from the start! @Redrose64: thanks for the tips, and I'll make sure not to minify SVG files in the future. Might be a good idea to add some of this stuff to this page? @Offnfopt: thanks for trying to fix it up! And sorry I overwrote it. I'll try and sort it out myself now AliShug (talk) 13:18, 4 October 2016 (UTC)
- Regarding "I wasn't able to open the SVG properly at first", it's probably because there are no newlines in the original version of the file - everything is on a single line, i.e.
World Map Is Outdated:
Can somebody help me with two different world map .svg files on Wikipedia? These two maps are outdated and I want to update them and add sources, but I do not know how to open the file. In Correct (talk) 08:50, 2 February 2017 (UTC) c:File:Global_Map_of_Male_Circumcision_Prevalence_by_Country.svg c:File:Global_Map_of_Male_Circumcision_Prevalence_at_Country.svg
- @In Correct: Go to the file description pages on Commons (I've modified the links above accordingly), and at the top of each you should find a "Download" link, which will allow you to save the SVG source to your machine. You can then edit it using a plain-text editor, or with suitable software such as Inkscape. If you don't feel confident, you can put a request at WP:GL/MAP. --Redrose64 🌹 (talk) 15:28, 2 February 2017 (UTC)
Problems with the PNG renderer?
There seem to be some issues with the PNG render (though obviously we could be missing something) (discussion here). The text on this automatically converted SVG does not display properly when rendered into PNG (there are/were problems with the text placement, kerning, etc.). Some work has been done to mitigate the issue, (by manually retyping the text) though this of course isn't ideal since it isn't totally fixed and will need to be done again every time the image needs to be updated (which is regularly).
Is this a known issue? What can we do about it? Is there a more specific place I can direct this technical question?
(Pinging @Cherkash:) Thanks for your help. ♫CheChe♫ talk 12:02, 8 February 2017 (UTC)
- Fonts have been a long-standing issue. To some degree you can mitigate layout problems by downloading to your own computer free fonts which you know are on the Wikimedia RSVG server, and using such fonts in your vector editor (Inkscape etc.), though that's by no means guaranteed to fix all font-related problems. The one quick-and-dirty fix which almost always works is "convert text to paths" (though at the expense of reuseability/translatability)... AnonMoos (talk) 01:17, 9 February 2017 (UTC)
- The issue is not only with how fonts get rendered (which could potentially explain kerning issues), but also with text placement (which has nothing to do with actual font rendering, which should affect shape, but not position). cherkash (talk) 05:08, 9 February 2017 (UTC)
- I have seen SVGs converted from PDFs where the "text" contained no words at all. Each individual letter had its own
<tspan>...</tspan>element, each of these in turn was wrapped its own<text>...</text>element. One of these (I forget which) had thex=andy=attributes to position the letter concerned. It wasn't the fault of the PDF→SVG conversion, since the PDF also positioned each letter separately. Very inefficient. --Redrose64 🌹 (talk) 11:22, 9 February 2017 (UTC)
- I have seen SVGs converted from PDFs where the "text" contained no words at all. Each individual letter had its own
- The issue is not only with how fonts get rendered (which could potentially explain kerning issues), but also with text placement (which has nothing to do with actual font rendering, which should affect shape, but not position). cherkash (talk) 05:08, 9 February 2017 (UTC)
Another example of an SVG image that is improperly rendered: File:Triangle_in_Z13.svg. The numbers along the sides are mis-aligned and the entire bottom row is rendered outside the bounding box. SamRushing (talk)
- I think that problem may be due to
font-size="0.75px"; libsrvg font handling has some buggy interpretation that does not scale appropriately. The numbers along the side have a large spacing (i.e., "12" looks like "1 2"). The baseline calculation is off by "1 pixel" scaled to one square, so the left side numbers are 1 square too low, and the bottom row of number is 1 square below and outside the clip region. Glrx (talk) 23:17, 25 August 2017 (UTC)
Problems with subtitles
Hello everyone! I translated tow maps (file:Polska 992 - 1025-pt.svg and file:Kabyle-Roman camp-pt.svg) and I'm having the same problem with both. The subtitles of them are wrong, always when I try to fix them they continue appearing as you see now (the letters are unreadable and unconfigured). I tried many times and for the first one I asked Rowanwindwhistler (talk · contribs)'s help, but even him could't find the problem. If one of you could help with it I will appreciate very much.
Cheers, --Renato de carvalho ferreira (talk) 23:49, 23 February 2017 (UTC)
- Something is odd, I played around with the second file and tried opening it directly in a browser (which in firefox produced some really odd results). I do note that the font-size is very small according to the actual file, e.g, "font-size:0.27726999px" and transformed. --Erp (talk) 04:42, 24 February 2017 (UTC)
- I really don't know what the author of the second map did because I can't even erase parts of the map. It's like there is a kind of "protection" against such edition. About the text, I tried many times copy and past my subtitles thinking that the problem could be that the text was in a wrong layer, but the map has one layer anyway.--Renato de carvalho ferreira (talk) 05:11, 24 February 2017 (UTC)
- Cplakidas (talk · contribs) - Constantine, do you have any idea?--Renato de carvalho ferreira (talk) 05:13, 24 February 2017 (UTC)
- As Erp has said, the problem is really the font-size being is too small. Librsvg on Wikimedia for rasterizing SVG into PNG is extremely inaccurate (to the point erroneous) to upscale text. Do not attempt to use
transform="scale(x,y)"to upscale the text, the result is exactly the same. You need to restore the font-size to like 20px and then downscale with transform/scale and reposition all text manually. - If you can't edit the SVG in your vector graphic editor, save a "Plain SVG" copy in Inkscape and open the "plain" version to try again. -- Sameboat - 同舟 (talk · contri.) 07:09, 24 February 2017 (UTC)
- The first file is simply huge, unnecessarily so, since there is not enough detail to require that, and the font size to small; you could simply rescale the file to something smaller and at the same time increase the font size. After that, I'd also suggest converting the text to paths for better scaling. I've edited the second file in Inkscape, and with a few tweaks it has worked fine. Constantine ✍ 07:18, 24 February 2017 (UTC)
- For my edification, what tweaks did you use? --Erp (talk) 16:40, 24 February 2017 (UTC) Followup: I handedited the file to remove the width, height, and viewbox at the beginning. Opened in Inkscape, select all, scaled to a reasonable size, reset page size under document properties to match size of drawing, and reset all the text to a font and font-size combo. --Erp (talk) 17:15, 24 February 2017 (UTC)
- The first file is simply huge, unnecessarily so, since there is not enough detail to require that, and the font size to small; you could simply rescale the file to something smaller and at the same time increase the font size. After that, I'd also suggest converting the text to paths for better scaling. I've edited the second file in Inkscape, and with a few tweaks it has worked fine. Constantine ✍ 07:18, 24 February 2017 (UTC)
- As Erp has said, the problem is really the font-size being is too small. Librsvg on Wikimedia for rasterizing SVG into PNG is extremely inaccurate (to the point erroneous) to upscale text. Do not attempt to use
- Cplakidas (talk · contribs) - Constantine, do you have any idea?--Renato de carvalho ferreira (talk) 05:13, 24 February 2017 (UTC)
- I really don't know what the author of the second map did because I can't even erase parts of the map. It's like there is a kind of "protection" against such edition. About the text, I tried many times copy and past my subtitles thinking that the problem could be that the text was in a wrong layer, but the map has one layer anyway.--Renato de carvalho ferreira (talk) 05:11, 24 February 2017 (UTC)
Problem with File:Flag of the Philippines.svg
I am trying to troubleshoot why File:Flag of the Philippines.svg does not display properly at Template:Country_data_Philippines. As far as I can tell, the template code is essentially the same as Template:Country data Japan, but the default flag does not display when the {{flag}} template is used (see the template documentation for examples of the "broken image" icons).
Could there be a problem with the SVG file? I looked at the SVG file code but did not see anything that I understood. Thanks. – Jonesey95 (talk) 19:54, 28 February 2017 (UTC)
- What are these "broken image" icons and where exactly are they? --Redrose64 🌹 (talk) 20:02, 28 February 2017 (UTC)
- You can see one at User:Jonesey95/sandbox3 and many at Template:Country_data_Philippines. The broken image links to https://upload.wikimedia.org/wikipedia/commons/thumb/9/99/Flag_of_the_Philippines.svg/23px-Flag_of_the_Philippines.svg.png. Strangely, other px sizes like 20, 25, 30, 50, and 100px all work fine, but 23px is broken. Is that a clue?
- https://upload.wikimedia.org/wikipedia/en/thumb/9/9e/Flag_of_Japan.svg/23px-Flag_of_Japan.svg.png works fine. – Jonesey95 (talk) 20:29, 28 February 2017 (UTC)
- And... now it's working for me. Either something changed, or I just had to clear my cache. Strange. – Jonesey95 (talk) 20:38, 28 February 2017 (UTC)
- https://upload.wikimedia.org/wikipedia/en/thumb/9/9e/Flag_of_Japan.svg/23px-Flag_of_Japan.svg.png works fine. – Jonesey95 (talk) 20:29, 28 February 2017 (UTC)
Issue with image scaling
I've just uploaded an SVG image but it is not displaying properly when a thumbnail is generated. It is displaying as black when scaled. Can anyone help?
The file is File:Conmebol.svg.
TheBigJagielka (talk) 19:04, 17 May 2017 (UTC)
- @TheBigJagielka: You have this element: but it lacks the
<style id="style2">.a{fill:#fff;}.b{fill:url(#a);}.c{fill:url(#b);}</style>
type="text/css"attribute which (although not required by the SVG spec) is necessary for some agents to correctly process the enclosed rules. I'd also put in some newlines and spaces for clarity, givingTry that, WP:BYPASS your cache, and let me know if it worked. --Redrose64 🌹 (talk) 14:30, 18 May 2017 (UTC)<style id="style2" type="text/css"> .a { fill:#fff; } .b { fill:url(#a); } .c { fill:url(#b); } </style>
- @Redrose64: Thanks. It worked! TheBigJagielka (talk) 18:24, 21 May 2017 (UTC)
Black boxes in SVG
I've been trying to create some SVGs in order to make it easier to translate images. I've used the object to path function to convert the text into shapes, but this does not seem to be helping.
-
Original image (gif)
-
english
-
swedish
P.S. I found this previous discussion Wikipedia:SVG_Help/Archive_6#Black_boxes_in_wikimedia_PNG_render_but_not_in_SVG_original_file, which mentioned empty flowtext boxes? I've looked and not been able to find anything like that.
Thanks, Carl Fredrik talk 07:52, 12 June 2017 (UTC)
- @CFCF: The thread that you link to misdescribes the problem ("flowtext" should have read "flowRoot" throughout), but looking at old versions of the image discussed there, it is the same problem that you are having. Your image contains the following structure: the black box is that
<flowRoot xml:space="preserve" id="flowRoot4168" style="font-style:normal;font-weight:normal;font-size:40px;line-height:125%;font-family:sans-serif;letter-spacing:0px;word-spacing:0px;fill:#000000;fill-opacity:1;stroke:none;stroke-width:1px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1" transform="scale(0.26458333)"><flowRegion id="flowRegion4170"><rect id="rect4172" width="136.37059" height="58.588848" x="291.93408" y="22.463564" /></flowRegion><flowPara id="flowPara4174" /></flowRoot>
<rect />element, but you should remove the whole of the<flowRoot>...</flowRoot>element and everything that it contains. - Please note that at the top of this page, we have the section "Missing objects or black boxes", and at Commons, there is c:Help:SVG#Black rectangle (Flowed Text bug). --Redrose64 🌹 (talk) 10:05, 12 June 2017 (UTC)
- Problème
- Once uploaded on commons, black square appears. See this archive.
- Cause 1
- The element
<flowRoot...></flowRoot>is not supported. It was proposed in a svg 1.2 draft documentation, but never became standard. Inkscape use it (but it's not valid).
- How it happen
- When you create a text-box by clicking and dragging the text tool in inkscape, you create a flowroot box.
- Solution 2 (recommanded)
- 1. Open svg file in text editor
- 2. Use the following regex :
<flowRoot(.*\n)*?.*<\/flowRoot>
|
- 3. Delete all matches.
--Yug (talk) 15:36, 13 June 2017 (UTC)
- @CFCF:. Please do not make images with the text converted to curves. It bloats the SVG file and makes subsequent translation difficult.
- Translations should be simple text strings; they should have plenty of room because other languages may take up more space.
- Choose a font that Wikimedia supports and include an appropriate fallback. See Commons:Help:SVG#Fonts / text.
- Please get the attribution right. The original artist was User:jeremykemp; he put it in the public domain, but it is still appropriate to give attribution. User:Jado did nothing. All User:Jalo did was transfer the file to Commons.
- It is not an own-work. It is sourced from Kemp.
- Glrx (talk) 22:48, 13 June 2017 (UTC)
- The only reason I converted them to curves was because of this persistant bug. As for Jalo, that is from the old file description — that it was inadequate is not my fault — even if I now will go ahead and change the description. Please try to be less adversarial, and if you find that there are errors in the attribution page, just fix them. :) Carl Fredrik talk 06:14, 14 June 2017 (UTC)
- We (French wiki graphists) where doing the same, converting text to curve in order to avoid this black square / flowRoot bug.
- Now, we delete the flowRoot part :D --Yug (talk) 12:07, 19 June 2017 (UTC)
- The only reason I converted them to curves was because of this persistant bug. As for Jalo, that is from the old file description — that it was inadequate is not my fault — even if I now will go ahead and change the description. Please try to be less adversarial, and if you find that there are errors in the attribution page, just fix them. :) Carl Fredrik talk 06:14, 14 June 2017 (UTC)
- The W3C validator checks SVG 1.1. It can be run by including
{{Invalid SVG}}on the Commons file page and clicking the hyperlink. The validator complains about theflowRootat line 73:- validate SVG (current file)
- invalid SVG (19 June 2017, curves, 106 kB, 7 errors including
flowRoot) - invalid SVG (original file, text, 45 kB, 1 error:
flowRoot)
- Commons:Commons SVG Checker should also find this error (and other problems). The code at Commons:MediaWiki:CommonsSvgChecker.js looks for
flowRoot, but don't believe the result unless it prints the termination message "Check Finished!". The code may quietly throw an exception; check the F12 console log. - Glrx (talk) 15:15, 19 June 2017 (UTC)
- The W3C validator checks SVG 1.1. It can be run by including
Removing Minus (-) letter from a SVG image map
Hello, may I ask for your experience in resolving a problem I am having? A .svg country map contains the numbers 1 to 14. However, a certain number, the number 7, has a minus (-) displayed before it, (it shows like -7 on the map) which is not intended and has no purpose in that map and it must be removed.
File links:
I could edit the .svg myself and remove that minus (-) symbol from number 7, however, I can't, because the minus symbol is not present when opening the .svg with an editor.
Lets say, when I am editing that .svg file with Incscape (an .svg editor - I have tried both online programs and desktop programs), but the minus (-) is not present in the .svg editor at all, not even next to number 7. However, when the .svg file is viewed through Wikipedia, the minus symbol is still there, next to number 7.
What is causing this visual glitch?
I do not know what else to do. I am at a loss, because this map is really beautiful, and yet, it is ruined by the minus symbol which was not meant to be there at all.
Any help is appreciated. --SILENTRESIDENT 18:05, 20 June 2017 (UTC)
- In the SVG source code, remove the following block:
<flowRoot
style="font-style:normal;font-weight:normal;line-height:0.01%;font-family:'Bitstream Vera Sans';fill:#000000;fill-opacity:1;stroke:none"
id="flowRoot9791"
xml:space="preserve"><flowRegion
id="flowRegion9793"><rect
y="3013.1572"
x="200"
height="75"
width="262.5"
id="rect9795" /></flowRegion><flowPara
id="flowPara9797"
style="font-size:40px;line-height:1.25"> </flowPara></flowRoot> <text
id="text5962"
y="625.65692"
x="4556.25"
style="font-style:normal;font-weight:normal;line-height:0%;font-family:'Bitstream Vera Sans';fill:#000000;fill-opacity:1;stroke:none"
xml:space="preserve"><tspan
y="625.65692"
x="4556.25"
id="tspan5964"
sodipodi:role="line"
style="font-size:40px;line-height:1.25"> </tspan></text>
It's the "rect" element in the middle of this block that gets rendered as a rectangle by the Wikimedia renderer (but remains invisible in Inkscape). Fut.Perf. ☼ 21:09, 20 June 2017 (UTC)
- By the way, it happens to be the same technical issue as the "black boxes" problem treated in the thread immediately above. Fut.Perf. ☼ 21:13, 20 June 2017 (UTC)
- Noted. You have my sincere thanks for your quick response and help. --SILENTRESIDENT 04:35, 21 June 2017 (UTC)
XML problems
Hello everyone. I was trying to translate file:Indian_Kanauj_triangle_map.svg, but when I want to upload my map the system says that it is not possible to analyze the XML from the image. I thought that it might be something with my image so I tried to upload using the original image, but when I try appears something like this: "This SVG file has a nominal space forbidden -"http://iptc.org/std/iptc4xmpcore/1.0/xmlns/" (this is a free translation because I use the system in Portuguese and I don't know exactly what says in English). Does anyone know what to do?--Renato de carvalho ferreira (talk) 00:34, 23 July 2017 (UTC)
- Another thing, always when I save the layers of the sea disappears and I don't know why. Maybe this is part of the problem with the XML.--Renato de carvalho ferreira (talk) 00:59, 23 July 2017 (UTC)
- I would not translate this file. The file is a piggish 389 kB. It has embedded copyrighted fonts. Wikimedia does not handle
textpath, but the file has simulated text on a path by individually placing characters instead of easily parsable text. For example, "Godavari" is made with:<text transform="matrix(0.8908 0.4544 -0.4544 0.8908 -65.7446 546.249)"><tspan x="0" y="0" fill="#0074E8" font-family="'TimesNewRomanPS-ItalicMT'" font-size="12">G</tspan><tspan x="8.68" y="-0.03" fill="#0074E8" font-family="'TimesNewRomanPS-ItalicMT'" font-size="12" rotate="-3.65">o</tspan><tspan x="14.67" y="-0.42" fill="#0074E8" font-family="'TimesNewRomanPS-ItalicMT'" font-size="12" rotate="-6.93">d</tspan><tspan x="20.61" y="-1.15" fill="#0074E8" font-family="'TimesNewRomanPS-ItalicMT'" font-size="12" rotate="-9.29">a</tspan><tspan x="26.54" y="-2.13" fill="#0074E8" font-family="'TimesNewRomanPS-ItalicMT'" font-size="12" rotate="-10.97">v</tspan><tspan x="31.75" y="-3.14" fill="#0074E8" font-family="'TimesNewRomanPS-ItalicMT'" font-size="12" rotate="-12.09">a</tspan><tspan x="37.63" y="-4.41" fill="#0074E8" font-family="'TimesNewRomanPS-ItalicMT'" font-size="12" rotate="-12.64">r</tspan><tspan x="42.18" y="-5.43" fill="#0074E8" font-family="'TimesNewRomanPS-ItalicMT'" font-size="12" rotate="-12.71">i</tspan></text>
- A program trying to analyze the text might see the (x,y,θ) coordinates and give up.
- The SVG also sets
xml:space="preserve". That's not the default space setting, and some browsers do not render preserve correctly, but it should not throw off parsing character strings (they would just have missing and extra spaces). - The map needs a lot of remediation before it would be a good candidate for translation.
- Glrx (talk) 02:52, 23 July 2017 (UTC)
- More on that attribute at Extensible Markup Language (XML) 1.0 (Fifth Edition) section 2.10 White Space Handling. --Redrose64 🌹 (talk) 08:53, 23 July 2017 (UTC)
- I would not translate this file. The file is a piggish 389 kB. It has embedded copyrighted fonts. Wikimedia does not handle
Is there any way to embed SVGs with scripts in them into an article?
I've seen some really terrible looking maps with HTML links overlayed on a PNG but I want to contribute something like this: https://wkyle.github.io/Wikipedia/Turkey/turkey-optimized.svg
However, Wikimedia Commons will not upload SVG with internal scripts. What's the status on this? If scripted SVG is prohibited, is there any expectation that that will change in the future? — Preceding unsigned comment added by Wes Kyle (talk • contribs) 17 August 2017 (UTC)
- No. This is deliberate, since it has security issues. --Redrose64 🌹 (talk) 07:39, 17 August 2017 (UTC)
- Comments.
- Scripting is not allowed, and that will not change anytime soon. If the wiki servers detect SVG with JavaScript or ECMAScript, then they will not upload the file. SVG with CSS can be uploaded, but I think some CSS will be blocked.
- MediaWiki does not serve SVG files directly. Instead, it converts them to PNG files and then serves the PNG. Consequently, scripts would never have a chance to run when the file is included in an article for the simple reason that the SVG is not there in the first place. The benefits of your scripting would not make it to an article page.
- If the SVG file were served, then CSS would be available to change colors on hover.
- If the SVG file were served, then
titleelements could be used to make tooltip popups. - If the SVG file were served, then
aelements could be used to follow links. The element may contain graphics; see example. Clicking on a polygon should follow the link. - If the SVG file were served, then SVG's SMIL animation would be available.
- So much of what you do in your picture can be done in SVG without JavaScript/ECMAScript.
- At some point, MediaWiki will probably serve SVG, but I doubt that will be anytime soon. Many SVG files on Commons are not yet ready for prime time. They may be bloated, they may not specify fonts reasonably, they may misuse
svgelement attributes, and they may not be valid SVG. In addition, many browsers have SVG bugs that cause valid SVG to display incorrectly. Right now, an SVG file need only work withlibrsvg(which also does not do many things right; it does not do text on a path at all) to display correctly on any browser. There's no guarantee that an SVG that works with librsvg (many files don't) will also work with other browsers. Chrome, the dominant browser, does not handlesystemLanguagecorrectly; neither does Edge. Edge's rtl BIDI algorithm is more broken that librsvg's. Not all browsers handlexml:space="preserve", but Inkscape (the dominant graphic editor on wiki) uses that mode. - Glrx (talk) 20:05, 19 August 2017 (UTC)
SVG logo for Bloem City Blazers
Good day,
I have redrawn a svg logo for the Bloem City Blazers cricket team. I uploaded the svg file here, but it was soon deleted: commons:File:Bloem_City_Blazers_logo.svg
I guess my question is what is the ideal method to upload my svg file I drew to this Wikipedia page: Bloem_City_Blazers
What are the requirements to upload logos for sports teams without infringing on copyright? Any advice would be appreciated as I want to upload more svg files for other cricket teams.
Regards — Preceding unsigned comment added by Vectorebus (talk • contribs) 09:39, 2 September 2017 (UTC)
- @Vectorebus: Here are some links that may help: Help:Uploading images; Help:Upload; and Wikipedia:Uploading images. --Redrose64 🌹 (talk) 18:41, 2 September 2017 (UTC)
- Most logos will have copyright protection. Consequently, they cannot be uploaded to Commons unless the creator has provided a Wikimedia-compatible license to use the art. For a logo, such a release is unlikely.
- Copyrighted logos can be uploaded to en.Wikipedia under a fair-use exception. That exception requires that the uploaded image be low-resolution. Consequently, many logos exist on en.Wikipedia as low-res PNG images.
- Now we get into sticky business. SVG files are inherently high resolution, so SVG files are not compatible with the low-res restriction and should not be uploaded to en.Wikipedia.
- In another twist, en.Wiki will allow copyrighted SVG logos to be uploaded if the SVG file came from the company's website. I think that is a little squirrelly, but there is some logic to it. See the logo for Super Bowl 50 at File:Super Bowl 50 Logo.svg.
- Since you converted the logo to SVG, it is a high resolution image. It's not from the company's website, so it would not be an acceptable image on en.Wikipedia.
- A solution might be to upload a low-resolution bitmap to use in the Bloem City Blazers article, but that may still not succeed because the team is in South Africa. I don't know if fair use applies to images from foreign jurisdictions.
- You should inquire at Wikipedia:Media copyright questions.
- Glrx (talk) 21:15, 2 September 2017 (UTC)
SVG not showing properly
I need help with File:Brose Bamberg logo.svg. When I click the "Original file" link it is showing properly, but in Wikipedia it does not show the correct version. Any help would be appreciated. – Sabbatino (talk) 11:40, 24 September 2017 (UTC)
- What's wrong with it? --Redrose64 🌹 (talk) 14:38, 24 September 2017 (UTC)
- The color here (correct color) is different from here. I tried looking at the code, but could not figure out what is wrong. Why is it shown differently? It is shown correctly in the program and the browser, but not in Wikipedia. – Sabbatino (talk) 15:02, 24 September 2017 (UTC)
- Sabbatino It appears the rendering software (RSVG) is having problems properly rendering the mix-blend-mode:multiply property. When I remove the mix-blend-mode properties I get a similar rendering to the PNG image. Best that can be done at this point is to remove those properties and change the gradient colors to better match the intended colors as a work around. - Offnfopt(talk) 16:13, 24 September 2017 (UTC)
- Looking carefully at the file source, I have found three elements that give me concern:
<g style="isolation:isolate">...</g><circle cx="67.38435" cy="140.68098" r="52.37437" opacity="0.4" fill="url(#linear-gradient-2)" style="mix-blend-mode:multiply" /><g opacity="0.6" style="mix-blend-mode:multiply">...</g>
- In these, the
isolation:andmix-blend-mode:styling properties are not part of SVG 1.1 at all. Hunting around the specs for CSS 3 (both agreed and proposed), I find that both are part of Compositing and Blending Level 1 which being a W3C Candidate Recommendation is not yet accepted as a standard, so our tool that converts a SVG source to a PNG is not obliged to recognise it. I am pretty sure that it is themix-blend-mode:property is the main problem here, and that theisolation:property has little (if anything) to do with it. --Redrose64 🌹 (talk) 16:41, 24 September 2017 (UTC)- Thanks for your answers. I guess that I will reinstate the .png logo in the appropriate article. – Sabbatino (talk) 15:45, 25 September 2017 (UTC)
- The color here (correct color) is different from here. I tried looking at the code, but could not figure out what is wrong. Why is it shown differently? It is shown correctly in the program and the browser, but not in Wikipedia. – Sabbatino (talk) 15:02, 24 September 2017 (UTC)