User:2TeachWiki/TrainingPage
Wikipedia Workshop for FIT
[edit]This page was created for the Wikipedia Workshop at FIT.
This workshop will focus on learning the basics of Wiki markup, also known as wikitext or wikicode, consists of the syntax and keywords used by the MediaWiki software to format a page.
Creating a Wikipedia Account
[edit]How to Create Your Wikipedia Account
[edit]Follow the instructions here on how to create a Wikipedia Account.
Benefits
[edit]- Create your own user page
- Practice and edit in a Sandbox
- Communicate with others via talk pages
- Start new pages
- Rename pages and upload images
- View a list of all your contributions (edits)
- Create a watchlist monitor your changes
- Edit semi-protected pages
- Use more advanced editing tools
- Vote for the Picture of the Year
- Use VisualEditor
* Some features will not be available until an account is autoconfirmed. User accounts that are more than four days old and have made at least 10 edits are considered autoconfirmed.
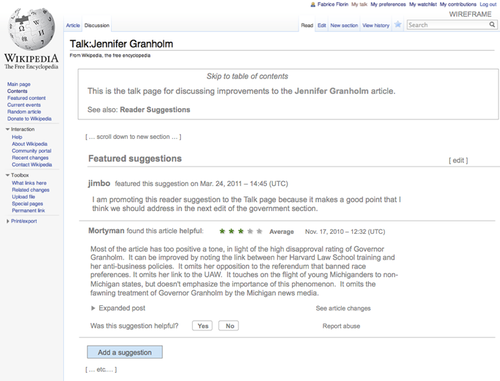
Anatomy of a Wikipedia Page
[edit]How to Navigate - The Tabs
[edit]Read, Edit Source, Edit and View History

Talk pages
[edit]
Types of Pages
[edit]VisualEditor
[edit]VisualEditor is checked by default for all accounts. If for some reason it is not active for you follow these instructions to activate VisualEditor
About VisualEditor
VisualEditor gives you the ability to edit without needing to learn wikitext markup, as is required by the default wikitext editor.
VisualEditor is still in development and has known limitations and bugs.
Wikipedia already has a great guide on the VisualEditor - follow it here Wikipedia:VisualEditor/User_guide
Wikicode - Traditional Menu
[edit]Let's briefly go over the handout for today. Wiki Markup Toolbar Functions
Saving Edits
[edit]When you make changes to a page it is important to describe the edits you have made in the "Edit summary" field. This is important to prevent your edits from getting deleted.

You can also check "This is a minor edit" for the following:
- Spelling and grammatical corrections
- Simple formatting (e.g., capitalization, punctuation, or properly adding italics to non-English words, like folie des grandeurs, or titles of certain works, like The Adventures of Tom Sawyer)
- Formatting that does not change the meaning of the page (e.g., moving a picture, splitting one paragraph into two – where this is not contentious)
- Fixing layout errors
- Adding or correcting links
- Removing obvious vandalism
Any edit that changes the meaning of an article is not a minor edit, even if the edit concerns a single word, and it is improper to mark such an edit as minor.
Templates and Infoboxes
[edit]A template is a set of wikicode that is reused by many wikipedia members. Commonly used for infoboxes, navigational boxes and similar purposes.
Example to create an infobox you could.
- Write out all the wikicode
- Copy and paste the code from another wikipedia page - then edit the information.
- Use a Template - templates look like this {{Template name}}
For a list of infoboxes go to Wikipedia:List of infoboxes
Basic Text Editing
[edit]Bold Text '''Bold Text'''
Italic ''Italic''
Underline <u>Underline</u>
strike text <s> strike text </s>
TextSuperscript Text<sup>Superscript</sup>
TextSubscript Text<sub>Subscript</sub>
Font Size
[edit]Big Text <big>Big Text</big>
Small Text <small>Small Text</small>
Bigger Text {{resize|N|text}}
Replace N with a percent of the size you would like. Normal text size is 90% type a number less than 90% for smaller text and larger than 90% for bigger text.
Using Color
[edit]Template for colored text {{Font color|fontcolor|backgroundcolor|Your text here}}
Colored Text {{Font color|Blue|Colored Text}}
Colored Background Text {{Font color|Green|Pink|Colored Background Text}}
Highlighted Text {{font color||yellow|Highlighted Text}}
You can also use Hex Color Codes {{Font color|#33CCFF|Hex Color Codes}}
#CC52CC
Create a swatch by typing {{Swatch|#CC52CC}} for this you must use Hex Color Codes you cannot type a color name
For a smaller color sample type {{Color sample|Green}}
Changing Text Alignment
[edit]You can use the following to change text alignment.
By default text will be left aligned.
To change text to center alignment. Type {{Center|Centered Text}}
To change text to right alignment. Type {{Right|Right Text}}
Lists
[edit]Numbered Lists
[edit]- Orange
- Blue
- White
Put # in front of each line item - Wikicode will appear as:
# Orange
# Blue
# White
- Start each line
- with a #
- More number signs give deeper
- and deeper
- levels.
- More number signs give deeper
The above list looks like this in Wikicode
# Start each line
# with a #
## More number signs give deeper
### and deeper
### levels.
Bulleted Lists
[edit]- Orange
- Blue
- White
Put * (asterisk) in front of each line item - Wikicode will appear as:
* Orange
* Blue
* White
- Start each line with an *
- More asterisks give deeper
- and deeper levels.
- More asterisks give deeper
The above list looks like this in Wikicode
* Start each line with an *
** More asterisks give deeper
*** and deeper levels.
Images
[edit]Wikimedia Commons
[edit]Wikimedia Commons (or simply Commons) is an online repository of free-use images, sound, and other media files.
Wikimedia Commons created a guide that takes you through the steps of uploading media and how to use it on Wikipedia. https://upload.wikimedia.org/wikipedia/commons/b/b1/Illustrating_Wikipedia_brochure.pdf


Traditional Images
[edit]
Picture Gallery
[edit]A gallery displays several pictures in an array or similar layout.
-
Cats
-
Puppies
-
Rabbit
The Wikicode will look like this:
<gallery>
File:Redsilver Maine coon Kittens.JPG|Cats
File:Jack Russell Puppies.jpg|Puppies
File:4-Week-Old Netherlands Dwarf Rabbit.JPG|Bunny
</gallery>
Sounds and Music
[edit]You follow the same process to add sounds and music as you do for adding an image.
The wikitext looks like this [[File:Dial up modem noises.ogg|thumb|left|Modem Noise]]
Pardon
To get the above text I used the Pronunciation Template {{Audio|soundfile.ogg|pronunciation}}
Links
[edit]Link to a wiki page
[edit]Chicken [[Chicken]]
Wikipedia Page on Chicken [[Chicken|Wikipedia Page on Chicken]]
Link to an external web page
[edit]FIT Website [http://www.fitnyc.edu FIT Website]
[1] [http://www.fitnyc.edu]
Tables
[edit]| Header text | You can write what you want | Color |
|---|---|---|
| Example | 5 | Blue |
| Change | Numbers | Example |
| Example | Words | Example |
Wikitext for tables is
{| class="wikitable"
|-
! Header text !! Header text !! Header text
|-
| Example || Example || Example
|}
Recommended page for creating more complicated tables Help:Table
Question and Answer Formatting
[edit]Question 1
How was the Question and Answer box created? A template of course! They really are helpful tools.
Citations
[edit]This process is made easy by using the wikitext menus.
You can also use Citation Templates - copy and paste then fill in with your information or you can use the Cite option in the tools.
Example of Text with footnote [1] Put the citation in <ref></ref>
Example of Book Citation
Mumford, David (1999). The Red Book of V... Lecture Notes ... Vol. 1358 (2nd expanded ed.). Berlin: Springer-Verlag. p. 198. doi:10.1007/b62130. ISBN 354063293X. MR 1748380. Zbl 0945.14001.
If you use a source more than once - you can save it.
Notes or Footnotes or References
[edit]You can title this section whatever you want.
You need to have the text {{Reflist}} or <references /> this is the wikitext that will tell all the Citations you create where to go.
- ^ Mumford, David (1999). The Red Book of V... Lecture Notes ... Vol. 1358 (2nd expanded ed.). Berlin: Springer-Verlag. p. 198. doi:10.1007/b62130. ISBN 354063293X. MR 1748380. Zbl 0945.14001.
- ^ Hello, George. "sdkfdklsfkl". p. sdfdsf.
{{cite web}}:|archive-date=requires|archive-url=(help); Check date values in:|archivedate=(help); Missing or empty|url=(help)



