Composite Bézier curve

In geometric modelling and in computer graphics, a composite Bézier curve or Bézier spline is a spline made out of Bézier curves that is at least continuous. In other words, a composite Bézier curve is a series of Bézier curves joined end to end where the last point of one curve coincides with the starting point of the next curve. Depending on the application, additional smoothness requirements (such as or continuity) may be added.[1]
A continuous composite Bézier is also called a polybezier, by similarity to polyline, but whereas in polylines the points are connected by straight lines, in a polybezier the points are connected by Bézier curves. A beziergon (also called bezigon) is a closed path composed of Bézier curves. It is similar to a polygon in that it connects a set of vertices by lines, but whereas in polygons the vertices are connected by straight lines, in a beziergon the vertices are connected by Bézier curves.[2][3][4] Some authors even call a composite Bézier curve a "Bézier spline";[5] the latter term is however used by other authors as a synonym for the (non-composite) Bézier curve, and they add "composite" in front of "Bézier spline" to denote the composite case.[6]
Perhaps the most common use of composite Béziers is to describe the outline of each letter in a PostScript or PDF file. Such outlines are composed of one beziergon for open letters, or multiple beziergons for closed letters. Modern vector graphics and computer font systems like PostScript, Asymptote, Metafont, OpenType, and SVG use composite Bézier curves composed of cubic Bézier curves (3rd order curves) for drawing curved shapes.

Smooth joining
[edit]A commonly desired property of splines is for them to join their individual curves together with a specified level of parametric or geometric continuity. While individual curves in the spline are fully continuous within their own interval, there is always some amount of discontinuity where different curves meet.
The Bézier spline is fairly unique in that it's one of the few splines that doesn't guarantee any higher degree of continuity than . It is, however, possible to arrange control points to guarantee various levels of continuity across joins, though this can come at a loss of local control if the constraint is too strict for the given degree of the Bézier spline.
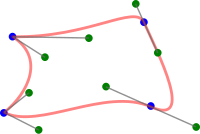
Smoothly joining cubic Béziers
[edit]Given two cubic Bézier curves with control points and respectively, the constraints for ensuring continuity at can be defined as follows:
- (positional continuity) requires that they meet at the same point, which all Bézier splines do by definition. In this example, the shared point is
- (velocity continuity) requires the neighboring control points around the join to be mirrors of each other. In other words, they must follow the constraint of
- (tangent continuity) requires the neighboring control points to be collinear with the join. This is less strict than continuity, leaving an extra degree of freedom which can be parameterized using a scalar . The constraint can then be expressed by
While the following continuity constraints are possible, they are rarely used with cubic Bézier splines, as other splines like the B-spline or the β-spline[7] will naturally handle higher constraints without loss of local control.
- (acceleration continuity) is constrained by . However, applying this constraint across an entire cubic Bézier spline will cause a cascading loss of local control over the tangent points. The curve will still pass through every third point in the spline, but control over its shape will be lost. In order to achieve continuity using cubic curves, it's recommended to use a cubic uniform B-spline instead, as it ensures continuity without loss of local control, at the expense of no longer being guaranteed to pass through specific points
- (curvature continuity) is constrained by , leaving two degrees of freedom compared to , in the form of two scalars and . Higher degrees of geometric continuity is possible, though they get increasingly complex[8]
- (jolt continuity) is constrained by . Applying this constraint to the cubic Bézier spline will cause a complete loss of local control, as the entire spline is now fully constrained and defined by the first curve's control points. In fact, it is arguably no longer a spline, as its shape is now equivalent to extrapolating the first curve indefinitely, making it not only continuous, but , as joins between separate curves no longer exist
Approximating circular arcs
[edit]In case circular arc primitives are not supported in a particular environment, they may be approximated by Bézier curves.[9] Commonly, eight quadratic segments[10] or four cubic segments are used to approximate a circle. It is desirable to find the length of control points which result in the least approximation error for a given number of cubic segments.
Using four curves
[edit]Considering only the 90-degree unit-circular arc in the first quadrant, we define the endpoints and with control points and , respectively, as:
From the definition of the cubic Bézier curve, we have:
With the point as the midpoint of the arc, we may write the following two equations:
Solving these equations for the x-coordinate (and identically for the y-coordinate) yields:
Note however that the resulting Bézier curve is entirely outside the circle, with a maximum deviation of the radius of about 0.00027. By adding a small correction to intermediate points such as
the magnitude of the radius deviation to 1 is reduced by a factor of about 3, to 0.000068 (at the expense of the derivability of the approximated circle curve at endpoints).
General case
[edit]We may approximate a circle of radius from an arbitrary number of cubic Bézier curves. Let the arc start at point and end at point , placed at equal distances above and below the x-axis, spanning an arc of angle :
The control points may be written as:[11]
Examples
[edit]-
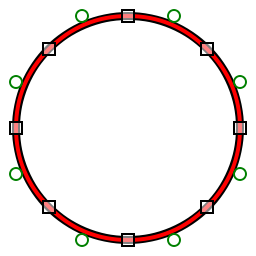
Eight-segment quadratic polybezier (red) approximating a circle (black) with control points
-
Four-segment cubic polybezier (red) approximating a circle (black) with control points
Fonts
[edit]TrueType fonts use composite Béziers composed of quadratic Bézier curves (2nd order curves). To describe a typical type design as a computer font to any given accuracy, 3rd order Beziers require less data than 2nd order Beziers; and these in turn require less data than a series of straight lines. This is true even though any one straight line segment requires less data than any one segment of a parabola; and that parabolic segment in turn requires less data than any one segment of a 3rd order curve.
See also
[edit]References
[edit]- ^ Eugene V. Shikin; Alexander I. Plis (14 July 1995). Handbook on Splines for the User. CRC Press. p. 96. ISBN 978-0-8493-9404-1.
- ^ Microsoft polybezier API
- ^ Papyrus beziergon API reference
- ^ "A better box of crayons". InfoWorld. 1991.
- ^ Rebaza, Jorge (24 April 2012). A First Course in Applied Mathematics. John Wiley & Sons. ISBN 9781118277157.
- ^ (Firm), Wolfram Research (13 September 1996). Mathematica ® 3.0 Standard Add-on Packages. Cambridge University Press. ISBN 9780521585859.
- ^ Goodman, T.N.T (9 December 1983). "Properties of β-splines". Journal of Approximation Theory. 44 (2): 132–153. doi:10.1016/0021-9045(85)90076-0.
- ^ DeRose, Anthony D. (1 August 1985). "Geometric Continuity: A Parametrization Independent Measure of Continuity for Computer Aided Geometric Design".
- ^ Stanislav, G. Adam. "Drawing a circle with Bézier Curves". Retrieved 10 April 2010.
- ^ "Digitizing letterform designs". Apple. Retrieved 26 July 2014.
- ^ DeVeneza, Richard. "Drawing a circle with Bézier Curves" (PDF). Retrieved 10 April 2010.





![{\displaystyle [\mathbf {P} _{0},\mathbf {P} _{1},\mathbf {P} _{2},\mathbf {P} _{3}]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/5f87b553ad94f49ed6e846e09441f05eaad4bf09)
![{\displaystyle [\mathbf {P} _{3},\mathbf {P} _{4},\mathbf {P} _{5},\mathbf {P} _{6}]}](https://wikimedia.org/api/rest_v1/media/math/render/svg/c17e55fd5a58a69b7dd5fbd185f4ac1ce81dd47f)

















![{\displaystyle {\begin{aligned}\mathbf {A} &=[0,1]\\\mathbf {A'} &=[\mathbf {k} ,1]\\\mathbf {B'} &=[1,\mathbf {k} ]\\\mathbf {B} &=[1,0]\\\end{aligned}}}](https://wikimedia.org/api/rest_v1/media/math/render/svg/a446eb776aeabb5a0619d6365c5b490f1377c6ca)





![{\displaystyle {\begin{aligned}\mathbf {A'} &=[\mathbf {k} +0.0009,1-0.00103]\\\mathbf {B'} &=[1-0.00103,\mathbf {k} +0.0009],\end{aligned}}}](https://wikimedia.org/api/rest_v1/media/math/render/svg/3ab31109caa453380da2f61bc3f3d8805507532a)